

Contenu des 10 leçons
Leçon 1: Saisie et style de texte Leçon 9: Je crée une barre de menu. Insérer un tableau
Leçon 9: Je crée une barre de menu. Insérer un tableauContenu de la leçon 9 (ch.11, Barre de menu, tableaux)
Dans les leçons précédentes, j'ai créé un répertoire (le mot "dossier", utilisé dans le monde francophone MacIntosh est pour moi plus parlant), dossier que j'ai appelé à ma convenance "monsite". Dans ce dossier, j'ai placé la première page d'accueil, nommée "index", présentant le site dans son ensemble, et à titre d'exemple, il est consacré à la musique traditionnelle vivante. Cette page est déjà bien étoffée, avec son en-tête, son bloc de contenu principal, et un bloc "Actualités" sur le côté gauche. Il y a également une autre page, la page des concerts (leçon 7), nommée "concert_cahors.html", qui décrit les futurs concerts. Puis, dans le bloc "Actualités", j'ai créé des liens renvoyant le lecteur à cette page "concert_cahors.html" et à quelques autres concernant les actualités. Je peux imaginer que j'ai créé quelques autres pages donnant des détails sur le groupe, les prochains stages, les albums, etc.., pages nommées "mapage2", "mapage3", etc . Dans le dossier, j'ai également inséré un sous-dossier nommé "images"qui contient la seule image présente pour le moment (trio.jpg). Je me propose maintenant d'installer une barre de menu qui permettra au lecteur de naviguer dans les différentes pages de mon site.
Préalable: Même si je n'ai encore rédigé que la première page de mon site, je sais déjà que ce site va comporter plusieurs autres documents, et il est avantageux d'en créer les pages dès maintenant, même si elles ne contiennent qu'un seul mot par exemple, ou quelques idées jetées en vrac. Cela me permettra de construire les liens à ces pages à partir de la barre de menu.
Je choisis d'installer une barre horizontale qui reflète grosso modo le plan de mon site. Cela va se faire en deux temps.
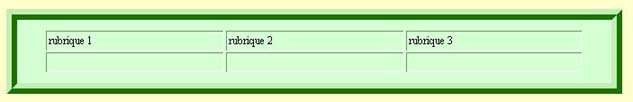
Une solution intéressante est de créer une boîte contenante de dimensions données avec un bloc <div>, comme le montre la figure 11-1. Je lui attribue une largeur (70%), ou des marges gauche et droite. Éventuellement une couleur de fond, et des bordures, et le style du texte (alignement à droite). Je peux lui donner un nom d'identificateur tel que "menu" avec la fenêtre des propriétés avancées (pointeur sur le bloc, bouton droit de la souris). A l'intérieur, je saisis les titres de rubriques.
Figure 11-1

Comment vais-je pouvoir transformer ces titres de rubrique en petites cellules adjacentes? Le moyen est qu'elles soient chacune dotées de leur boîte.
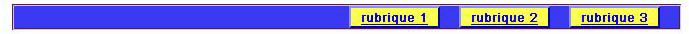
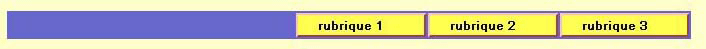
Une première méthode est la suivante. Puisque chacun de ces titres sera un lien, les boîtes toutes trouvées sont celles des balises <a>. Il n'y a nul besoin d'en fabriquer d'autres. Il suffit que je donne un style spécifique à tous les liens qui seront contenus dans le bloc "menu". Je peux le faire soit par la méthode des classes (j'applique la classe ".rubrique" à chacun des liens de la barre de menu). Soit par la méthode de l'enfant en éditant le style "#menu a", qui va s'appliquer à tous les liens <a> du bloc identifié "menu", comme on l'a vu à la leçon 7 (ici texte gras, fond jaune, marge à droite de 15px, espacements gauche et droit de 10 px, bordure). Puis j'établis les liens entre les titres de rubrique et les documents correspondants, ce qui a pour effet immédiat d'insérer la balise <a> et de leur appliquer le style "#menu a". On a déjà vu comment on pouvait renvoyer par un lien à une autre page dans la leçon 7 avec la création du bloc "Actualités". Il suffit de retravailler le style pour faire quelque chose de simple et efficace. Et voilà (figure 11-2).
Figure 11-2. Menu obtenu avec un bloc <div> contenant des boîtes <a>

J'édite également les styles "a:hover" et "a:visited".
Inconvénient de cette méthode, l'apparence est dépendante des liens. On ne voit pas l'effet des propriétés de style tant qu'on n'a pas établi les liens. D'autre part, il faut garder à l'esprit que les navigateurs de vos lecteurs ont des styles d'affichage de liens différents. Si vous voulez qu'ils conservent l'apparence que vous avez donnée à la couleur du texte et à la présence du soulignement, il faut cocher les cases [Importance] correspondantes dans l'éditeur de style, onglet [Général] (figure 8-4).
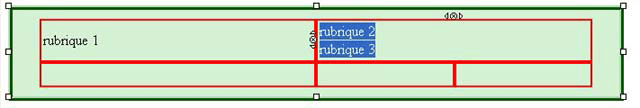
Une variante de cette méthode qui permet d'éviter la dépendance à l'établissement des liens est de créer les cellules avec des boîtes avant d'établir ces liens, à l'aide des autres balises comme <p> ou<div>. A l'intérieur d'un bloc DIV conteneur, je crée 3 blocs <p>. Mais comme vous le savez, créer trois boîtes séparées avec les formats [Paragraphe] ou [Conteneur générique] qui sont des boîtes de blocs (leçon 3) place chacune des rubriques sur des lignes séparées. Je vais les disposer sur la même ligne, de la façon que j'indiquerai plus loin avec les listes.
Figure 11-3
Car au lieu de poursuivre dans cette voie, voici une deuxième méthode pour créer un bloc contenant des cellules, qui utilise le format de liste car c'est encore plus génial. En effet, si je sélectionne les trois lignes séparées des rubriques comme ci-dessus, et que j'applique le format liste, par exemple la liste non ordonnée <li>, les boîtes <li> sont incluses dans une boîte <ul>. Celle-ci peut donc remplacer le bloc <div>. Autrement dit avec les listes, j'ai immédiatement un bloc contenant des cellules. Je peux recommencer à zéro, avant la figure 11-1.
Je tape mes trois lignes de rubrique dans le corps de texte, et je leur applique la liste non ordonnée grâce à l'icône de la barre d'outils.
Figure 11-4
Les listes non ordonnées, et d'autant plus les listes ordonnées, ont l'inconvénient d'être dotées de puces de décoration qui dans ce cas sont gênantes. Il est tout à fait possible de modifier ou de supprimer ces puces grâce aux Propriétés avancées comme on l'a vu dans la leçon 7. Je place le curseur dans la liste et les sélecteurs correspondants <ul> et <li> apparaissent dans la barre d'état. A partir du menu contextuel associé au sélecteur <ul>, je me rends dans [Propriétés avancées], dans le menu [Attribut] je sélectionne [Type] (figure 9-4). Les valeurs proposées par le menu déroulant me donnent le choix entre le disque, le carré, le cercle. Il y a également la possibilité de supprimer ces puces. Malheureusement cette option n'est pas proposée dans le menu déroulant. Je dois l'indiquer moi-même en inscrivant "none" dans la case [Valeur].
Les balises <ul> et <ol> ont également des espacements par défaut qu'il faut annuler. Il semble (peut-être) plus simple de travailler avec les listes de définition <dt> qui ne comportent ni puces, ni espacement. C'est mieux que les éléments <dd> qui n'ont pas de puce mais ont un espacement de 40px par défaut (qu'on peut toutefois annuler). Pour la suite, je fais le choix des éléments <dt>. Les boîtes <dt> sont englobées dans le bloc conteneur <dl> (voir listes de définition).
Les boîtes <dt> associées à chaque ligne de la liste sont des blocs qui prennent toute la largeur disponible (vous pouvez les matérialiser avec les bordures ou l'affichage des blocs) et qui s'affichent les uns en-dessous des autres. Il faut donc que je m'arrange pour que les boîtes se collent en ligne. Et bien, on peut tout faire avec le langage html et les boîtes se transforment aisément les unes en les autres. Il suffit d'ajouter une règle de style qui dit que chacune de ces boîtes est une boîte en ligne et non un bloc.
Pour chacune des 3 boîtes <dt>, opérer comme suit. Par le menu [Style interne] associé à la boîte, [Propriétés de la boîte] dans la propriété [Affichage] qui se trouve en haut à gauche, sélectionner la valeur [En ligne]. Les trois boîtes abandonnent leur caractère de bloc. Leur largeur n'occupe plus que celle nécessaire pour inscrire le texte, comme un texte en ligne qu'elles sont devenues. Ce texte peut bénéficier des styles de texte en ligne, d'alignement par exemple comme on va le voir avec le "menu dl".
Il est possible de donner le caractère de boîte en ligne une fois pour toutes les balises <dt> avec l'éditeur de style, Onglet [Boîte].Je crée les règles de style pour les boîtes <dt> par le " #menu dt" et pour la boîte <dl> par le "#menu dl".
Règles de style "#menu dt": premièrement, dans l'onglet [Boîte], je sélectionne l'affichage en ligne. Puis, par exemple, marge à droite de 15 px pour régler l'écart entre boîtes, espacements gauche et droit de 10 px pour l'encadrement du fond, texte gras, fond jaune, bordure. (Note: j'ai choisi ces règles identiques à celles de mon "#menu a" précédent puisque c'est une méthode alternative et que je veux comparer). L'écart entre les boîtes est la somme de la marge gauche d'une boîte et de la marge droite de la boîte adjacente (essayez différentes valeurs pour voir où ça se joue).
#menu dl: C'est là que j'aligne le texte à droite pour empiler les boîtes sur la droite. Exemple: une couleur de fond bleue, marges en haut et en bas éventuellement 0px (car elles ont une valeur non nulle par défaut). Les espaces supérieur et inférieur entre la bordure des blocs jaunes <dt> et la bordure du bloc bleu <dl> sont ajustés avec les espacements haut et bas. Expérimentez.
Ça marche et voici le résultat de cette deuxième méthode (figure 11-5). Le tour est joué avec seulement quelques mots saisis et une liste de définition. Comparez avec la figure 11-2 obtenue par la première méthode. Il restera à établir les liens externes, et à définir les différents styles pour "a", "a:hover" et "a:visited".
Figure 11-5. Menu obtenu avec un bloc <dl> contenant des boîtes <dt>

Une troisième méthode pour créer un bloc contenant des cellules est d'insérer un tableau à une seule ligne (ou plusieurs si nécessaire). Par nature, le tableau est fait de blocs conteneurs qui englobent des cellules. Il est plus complexe que les constructions que nous venons de bâtir puisqu'il offre la possibilité d'être structuré en lignes et colonnes, qui comportent elles-mêmes des sous-ensembles.
Pour créer le tableau, je place le curseur là où je veux l'insérer. En ce qui concerne mon site sur la musique traditionnelle, je le place en-dessous de l'en-tête (Il est recommandé d'avoir pris la précaution de laisser une ligne vide, sinon voir comment sortir d'un bloc à la leçon 5).
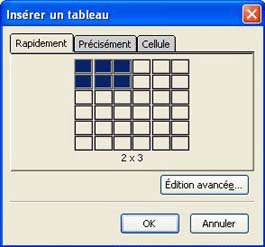
Dans la barre d'outils, je clique sur l'icône [Tableau]. La boîte de dialogue [Insérer un tableau] s'affiche, et je peux choisir le nombre de lignes et le nombre de colonnes. Peu importe si je ne sais pas encore exactement le nombre de colonnes et de lignes dont j'aurai besoin, car je pourrai toujours modifier ces nombres par la suite. Avant de faire ma barre de menu à une seule ligne, et pour le besoin de cet apprentissage, je vais m'exercer en construisant un tableau à 2 lignes et trois colonnes pour en comprendre le fonctionnement (fig11-6).

Voici ce qui s'affiche:

Le tableau s'affiche par défaut avec une largeur de 100% (note: dans certaines versions, c'est 100 px), une bordure extérieure en trait plein d'épaisseur 1px, des bordures identiques pour les cellules, des séparations entre cellules de 2 px, et, comme on le constatera, un texte aligné à gauche.
Attention, il y a une différence entre l'affichage de NVu en mode Normal, qui affiche les bordures du tableau et celui du navigateur, pour lequel les séparations entre cellules ne sont pas rendues visibles si aucun texte n'est saisi dans la cellule (essayez avec l'icône Navigateur de la barre d'outils). Je vous conseille donc de saisir quelques lettres dans chacune des cellules. Le mode Aperçu n'en rend pas compte.
Si je place le curseur dans n'importe quelle cellule du tableau, de nouveaux sélecteurs de balises apparaissent dans la barre d'état. On peut y voir les balises <table>, <tbody>, <tr>, <td>. Ces balises me montrent qu'un tableau est fait de 4 niveaux de blocs imbriqués.
La balise <table> gouverne le bloc du tableau dans son entier. Vérifiez-le en cliquant dessus pour le sélectionner.
Remarque linguistique: En anglais, "tableau" se dit "table", mot que beaucoup de francophones emploient en évitant de traduire, comme souvent. Cela m'attriste, non pas que je sois attaché aux mots traditionnels et à la défense de notre patrimoine. Je suis plutôt sensible à la communication. Ces personnes se rendent-elles compte que par cette pratique, elles créent un langage parallèle spécialisé, réservé au club des initiés et se coupent de ceux qui n'ont qu'une pratique occasionnelle?
La balise <td> gouverne le bloc de la cellule dans laquelle je suis positionné.
La balise <tr> gouverne le bloc de la ligne contenant cette cellule. Un bloc <tr> inclut une ou plusieurs cellules <td>. Dans le cas présent il comprend 3 cellules par lignes et le bloc <table> comprend deux lignes <tr>.
La balise <tbody> est utile lorsque le tableau comporte beaucoup de lignes et qu'on veut les assembler en différents groupes.
Cet emboîtement de blocs et de balises est bien visible en mode Source.
<table style="text-align: left; width: 100%;" border="1"Il y a aussi la possibilité de spécifier que certaines lignes sont des lignes de titre (balise <th>). Une façon simple pour changer une cellule td en cellule th est de se positionner sur le sélecteur td de la barre d'état, et d'utiliser dans le menu contextuel la commande [Modifier la balise]. Tapez"th" et appuyez sur la touche [Entrée]. Une autre méthode est la fenêtre des propriétés du tableau que nous allons apprendre à connaître plus bas.
Je remarque que le nombre de lignes et de colonnes ne se traduit pas par un déclaration de style ou autre attribut html, mais par le nombre de balises qui sont posées au préalable, avant même que les cellules reçoivent du texte.
Si j'ai envie de modifier les nombres de lignes et de colonnes que j'ai déclarés au moment de la création du tableau (figure 11-6), j'ai le choix entre 4 méthodes, comme souvent.
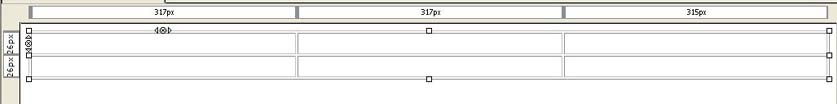
Voici une méthode commode et immédiate pour ajouter, supprimer et manipuler lignes, colonnes et cellules. Si je place le curseur dans le tableau, je peux constater qu'il apparaît 2 sortes de symboles sur le tableau lui-même (figure 11-7). Tout autour se trouvent des carrés qui sont comme des poignées qui me permettront plus tard de redimensionner le tableau. Sur les bords du haut et à gauche de la cellule où est positionnée le curseur (dans la figure 11-7, c'est la première case de la première ligne), deux symboles s'affichent l'un horizontal, l'autre vertical. Chacun comporte un rond central contenant une croix, une flèche à gauche et une flèche à droite.
Avec le rond on supprime (comme la croix veut le signifier), avec les flèches on ajoute. En cliquant sur le rond du symbole horizontal sur le bord supérieur, on supprime la colonne à laquelle appartient la cellule où est positionné le curseur. En cliquant sur la flèche de gauche, on ajoute une colonne immédiatement à gauche. Avec les symboles verticaux du bord gauche, on supprime et on ajoute des lignes.
On peut aussi se rendre aisément dans la barre de menu, [Tableau], et en utiliser les divers sous-menus [Insérer] et [Supprimer]. Attention, il faut d'abord vous positionner en plaçant le curseur pour indiquer clairement où vous voulez supprimer ou ajouter.
Lorsque le pointeur se trouve dans le tableau, un clic droit de la souris donne accès au menu contextuel qui affiche les mêmes fonctions que le menu.
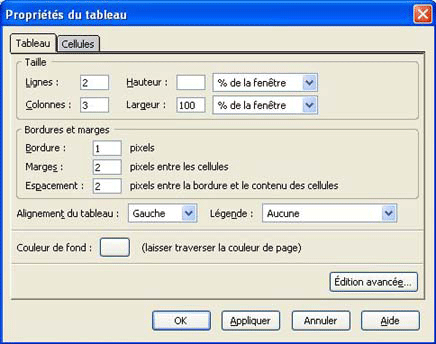
Lorsque le curseur est placé dans le tableau et que je clique sur l'icône [Tableau] de la barre d'outils, je n'obtiens plus la fenêtre [Insérer un tableau] de la figure 11-6, mais la fenêtre [Propriétés du tableau] (figure 11-8). C'est elle qui s'affiche également lorsque je double-clique sur le tableau. Elle comporte deux onglets:

Dans le cadre du haut [Taille] sont inscrites les valeurs choisies auparavant des nombres de lignes et de colonnes. Je peux les modifier et cliquer sur [Appliquer]. Toutefois, on n'a pas le choix de l'emplacement des lignes ou colonnes enlevées ou ajoutées. Les colonnes ajoutées ou enlevées le sont systématiquement à droite et les lignes le sont en bas. Aussi, je trouve que la première méthode par les symboles affichés est très commode.
Je veux maintenant fixer le positionnement général du tableau, par sa largeur et son alignement horizontal dans la page. Toujours dans la fenêtre [Propriétés du tableau] de la barre d'outils, onglet [Tableau] de la figure 11-8, cadre [Taille], je vérifie bien que le tableau a une largeur de 100% par défaut. Je peux la modifier en pixels ou en % de la fenêtre. Les % sont intéressants car ils assurent de conserver cette proportion et de voir le tableau dans son entier même si la fenêtre est réduite. Comme pour tous les blocs d'ailleurs. Je choisis 70%.
La consigne que je viens de donner est déclarée en tant que Style Interne, et elle est affectée à la balise <table>. Il est important que ce soit clair, car comme on va le voir pour les bordures, certaines consignes peuvent s'entrechoquer...
Note: J'aurais pu indiquer la largeur du tableau au moment de sa création avec la fenêtre [Insérer un tableau], onglet [Précisément] (figure 11-6).
Il y a une autre façon de modifier la largeur du tableau ainsi que la hauteur en agissant sur les poignées (petits carrés), lorsque le curseur est dans le tableau (figure 11-7). Mais il faut savoir que les nouvelles valeurs vont être attribuées en pixels. Du coup, cela enlève la valeur de 70% que j'avais fixée.
Par défaut, le tableau est aligné sur la gauche. Par l'onglet [Tableau], toujours dans cette fenêtre [Propriétés du tableau] de la figure 11-8, je peux choisir de le placer également à droite ou au centre. Je choisis "Centre". Dans le menu déroulant, je sélectionne pour [Alignement du tableau] la valeur "Centre".
Cette consigne est traduite en code Source en fixant les marges gauche et droite du bloc <table> en style interne. L'alignement à droite a pour effet de fixer une valeur 0 pour la marge de droite, mais également une marge gauche "auto", faute de quoi ça ne marche pas. De même, c'est là que j'ai découvert comment on fait pour centrer un bloc: marge à gauche et marge à droite reçoivent la valeur "auto".
Pour constater vous-même cette opération, vous pouvez afficher les styles internes. Pour cela, on dispose de deux fenêtres.
Figure 11-9

Il est possible de modifier les valeurs de la largeur et des marges dans ces fenêtres.
Anomalie: A partir de l'onglet [Tableau] de la figure 11-8, si j'ouvre [Edition avancée] et que je clique sur OK sans rien changer, cela remet le positionnement du tableau à gauche, en effaçant les valeurs "auto" des marges. Idem si j'ouvre l'éditeur de propriétés avancées avec le sélecteur de balise <table>. Michel Menou signale (merci à lui) que cette anomalie et les suivantes sont liées au fait d'avoir coché dans [Outils > Préférences] l'option "Utiliser le Style des feuilles CSS au lieu des attributs HTML". Si on utilise les attributs html, ce n'est plus le cas et ce sont d'autres balises qui sont inscrites.
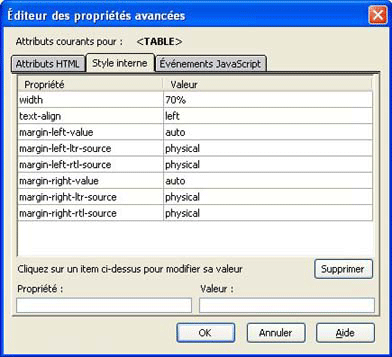
Nous allons maintenant ajuster la bordure extérieure du tableau. C'est celle qui est associée à la balise <table>. Je vais en fixer l'épaisseur et le style.
Dans la fenêtre [Propriétés du tableau], onglet [Tableau] (figure 11-8), cadre [Bordures et marges], l'épaisseur de la bordure est fixée par défaut à 1px, que je modifie à volonté. Pour bien visualiser comment ça fonctionne, je fixe 12px. Cela dessine une bordure ombrée qui donne l'impression de relief.
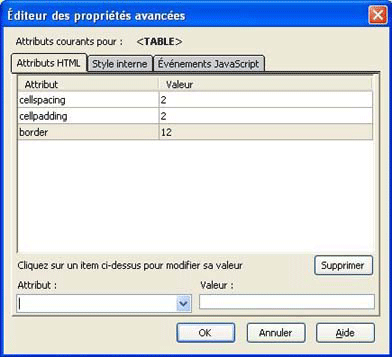
Je constate sur la figure 11-9 que la valeur de l'épaisseur 12px n'est pas reportée en style interne. Par contre en cliquant sur l'onglet [Attribut HTML], je la retrouve (figure 11-10), ainsi que les deux autres valeurs du cadre "Bordures et marges" fixées par défaut dans la fenêtre [Propriétés du tableau].

La consigne [Bordure] établit avant tout l'existence de la bordure du tableau, mais également des bordures des cellules. Par défaut, la bordure du tableau est en relief et les bordures des cellules en encart. Cependant la valeur inscrite, 12px, ne s'applique qu'à la bordure du tableau.
Par défaut, la bordure apparaît en relief. Comment faire pour avoir un trait plein ou une cannelure? Comment en changer la couleur? Si l'existence de la bordure est posée par la déclaration précédente de son épaisseur, les modifications de style sont faites avec les styles internes propres à la balise <table>. Ceux-ci ne sont pas proposés dans la fenêtre [Propriétés du tableau]. Je dois aller les chercher ailleurs, selon la méthode habituelle, avec [Propriétés des bordures] associé au menu contextuel de la balise <table>. Je donne aux bordures le style "Arête" et une couleur verte (fig.11-11).

Remarque: dans cette même fenêtre [Propriétés des bordures], il est possible également d'indiquer une valeur de l'épaisseur. Mais cette rubrique n'est pas active. En effet, il pourrait y avoir confusion entre les deux déclarations, l'une en attribut html déjà renseignée, et l'autre en style interne.
Dans la fenêtre [Propriétés du tableau], je peux déterminer la couleur de fond du tableau (en vert dans la figure 11-11). C'est une consigne qui va en style interne.
Récapitulons.
Toutes les déclarations de style faites par l'intermédiaire de l'onglet [Tableau] s'adressent à la balise <table>. Cette balise est un bloc. On lui retrouve donc toutes les caractéristiques des autres blocs. Ce qui suit est vrai pour tous les types de blocs.
Les déclarations de style intégré d'un bloc sont de deux sortes. Certaines sont des propriétés de style interne et d'autres sont des attributs html.
Je place le curseur dans le bloc (par exemple dans le tableau). Le sélecteur de la balise (<table>) apparaît dans la barre d'état. En positionnant le pointeur sur ce sélecteur, je clique sur le bouton droit de la souris et le menu contextuel se déroule (figure 2-2). Là j'ai accès aux styles internes par la rubrique [Styles internes]. La rubrique [Propriétés avancées] affiche les attributs html mais aussi les styles internes en langage html brut, tels qu'ils sont reportés en mode Source. C'est donc une deuxième fenêtre pour les styles internes.
Je rappelle que les styles internes associés à la balise peuvent être extraits, toujours grâce à ce menu contextuel de la figure 2-2, nommés en tant que classe ou identificateur, ou associés à toutes les balises d'un même type, de sorte qu'ils sont réécrits dans l'éditeur de styles (figure 2-7). Ceci n'est pas possible avec les attributs html.
Enfin, NVu offre des fenêtres spéciales [Propriétés de...] à certaines balises comme <table> et les cellules qui lui sont associées, les images <img> et les liens <a>. Dans ces fenêtres on trouve un premier panneau où sont affichées les propriétés habituelles du tableau (figure 11-8), de l'image (figure 10-1) ou du lien (figure 8-1), dans lesquelles figurent à la fois certaines propriétés de style interne et des attributs html. En cliquant sur [Edition avancée], on retrouve la fenêtre [Propriétés avancées] du menu contextuel, avec ses deux onglets [Style interne et Attributs html].
Je continue à jouer avec les styles internes associés au sélecteur de la balise <table>. Je passe à [Propriétés de la boîte].
Je peux régler les marges et l'espacement. Pour montrer l'effet de l'espacement, j'exagère en fixant un espacement de 10 px en haut et en bas, et de 30 px à gauche et à droite (inclus dans le fond vert clair). On voit bien que l'espacement est interne à la bordure du tableau. C'est un espace entre la bordure du tableau et les bordures des cellules.
Figure 11-12

Passons à la structure intérieure du tableau donnée par l'aspect des cellules. Par défaut, des bordures de style "encart" ont été créées par la consigne [Bordure] de l'onglet tableau.
Dans la fenêtre [Propriétés du tableau], onglet [Tableau], les valeurs des marges des cellules (écartement entre les cellules) et des espacements des cellules (marge intérieure de la cellule) sont déjà remplies par défaut à 2 px. Je peux les modifier à volonté.
Bien que ce soient des propriétés des cellules, ce sont des consignes qui sont attachées à la balise <table>, en attribut html (figure 11-10). Ce sont de nouvelles commandes (cellspacing et cellpadding) qui agissent sur toutes les cellules du tableau de façon unique.
Avec l'onglet [Tableau], j'ai donné des valeurs pour les propriétés de la balise <table>. Avec l'onglet [Cellules], je donne des valeurs aux propriétés de chacune des cellules par l'intermédiaire de leurs balises <td>. C'est ce volet que je vais explorer. Si je place mon curseur dans une cellule, l'onglet [Cellules] me permet de donner des consignes de style pour cette cellule uniquement. Ces consignes sont associées à la balise <td> de cette cellule.
Je peux y indiquer la taille, la couleur de fond, et l'alignement du texte pour une cellule. Puis je passe à la cellule suivante ou précédente pour donner d'autres consignes.
Anomalie: En principe, je peux donner les mêmes consignes à toute une rangée en sélectionnant "ligne" dans la rubrique [Sélection] ou à toute une colonne. Mais cela ne fonctionne pas. Les données ne sont pas prises en compte.
Une autre propriété de cellule est proposée, celle du style de cellule: "Normal" ou "Titre". Choisir "Titre" remplace la balise <td> par une autre balise <th>. Celle-ci peut recevoir un autre style applicable à toutes les cellules qui seront déclarées "Titre". Voici comment cela se traduit en mode Source si je déclare que la deuxième cellule de la ligne est un titre.
<tbody>Par défaut, des bordures de style "encart" ont été créées, associées à la consigne [Bordure] de l'onglet tableau. Mais leur épaisseur est fixée à 1 px, quelle que soit la valeur assignée à [Bordure]. Comme puis-je modifier ce style, l'épaisseur et la couleur des bordures?
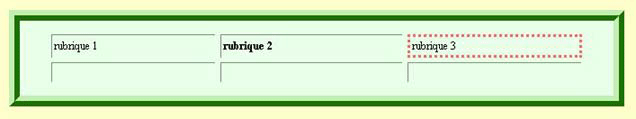
Je remarque que dans les [Propriétés du tableau], cela n'est pas prévu ni dans l'onglet [Tableau], ni dans l'onglet [Cellules]. La seule possibilité est le menu [Styles internes] du menu contextuel associé à la balise <td>. Je choisis par exemple des pointillés rouges épais de 3px.
Figure 11-13

Bien évidemment, seule la cellule correspondante reçoit ce style. Comment donner un style commun à toutes les bordures des cellules d'un tableau? Ce qui est déjà commun est l'espacement entre cellules ainsi que l'espacement. Mais le reste?
Le reste étant défini par les styles internes, je définis un style commun à la balise <td> avec l'éditeur de style. Soit pour tous les éléments de type <td> (figure 4-6), soit en donnant un nom d'identificateur au tableau (id=menu) et en définissant le style pour les éléments #menu td (figure 9-6), soit en attribuant une classe à certaines cellules (figure 2-7). Le plus simple est de le faire pour une, et d'extraire le style pour l'appliquer à l'élément de même type. De la même façon je peux définir le style des titres associés à la balise <th>.
Exemple: Si je veux un quadrillage, je choisis le style trait plein (disons rouge, 2 px) commun à toutes les cellules. J'ai alors un cadre identique pour toutes les cellules, mais pas de quadrillage. En effet, le quadrillage s'obtient en éliminant l'espace entre les cellules. Je fixe la marge à zéro dans l'onglet [Tableau] (figure 11-8).
Figure 11-14

Remarque: il n'existe pas d'onglet réglant les propriétés d'une ligne entière <tr>. En effet, ce n'est pas utile. Cela compliquerait beaucoup. Si nécessaire, il est possible de le faire par les styles internes de la balise <tr>, comme on l'a expliqué ci-dessus pour tous les blocs.
Les dimensions du tableau et des cellules sont visibles dans les rectangles blancs sur les règles du haut et de la gauche de l'écran (figure 11-11), à condition toutefois que l'affichage de ces règles n'ait pas été désactivé ([Affichage]>[Barres d'outils]>[Règles]). Je peux donc redimensionner les cellules en modifiant les limites de ces rectangles.
Il est parfois souhaitable qu'une cellule d'une ligne occupe la place de deux ou trois autres de la ligne en-dessous, par exemple pour en faire un titre. Après avoir créé normalement les cellules, je vais fusionner "rubrique 2" et "rubrique 3" en une seule avec le titre "stages"
Ce n'est pas possible par les [Propriétés du tableau]. Je dois me rendre dans la barre de menus, menu [Tableau]. Deux possibilités: ou bien je sélectionne mes deux cellules et je sélectionne [Fusionner les cellules sélectionnées] dans le menu déroulant. Ou bien je place mon curseur dans une cellule et je sélectionne [Fusionner avec la cellule suivante]. Puis je saisis le texte.
Figure 11-15

Fusionner recouvre plusieurs opérations. C'est d'une part supprimer la séparation entre les cellules, donc enlever la balise de fin de la première cellule et la balise de début de la seconde, et d'autre part c'est dire que la nouvelle cellule s'étale sur 2 colonnes. En mode Source, c'est la déclaration "colspan", qui veut dire étalement (span) sur plusieurs colonnes (col).
<td>rubrique 1</td>
<td colspan="2" rowspan="1">stages</td>
"Rowspan" indique de la même façon la fusion verticale de cellule en s'étalant sur des rangées (row).
Il me reste à saisir le texte dans chacune des cellules, à le mettre en forme, et à créer les liens.
Par défaut, le texte est aligné à gauche dans le tableau entier. Dans l'onglet [Cellules] de la fenêtre [Propriétés du tableau], rubrique [Alignement du contenu], j'ai la possibilité de choisir le type d'alignement du texte à l'intérieur de la cellule, aussi bien en largeur qu'en hauteur. La hauteur n'intervient que lorsque les cellules d'une ligne du tableau ont des contenus de volumes différents. Ces deux règles sont consignées en styles internes.
C'est la seule possibilité de règles sur le texte par l'intermédiaire de cette fenêtre. Je peux donner des styles plus élaborés par les styles internes associés à la balise <td> de la cellule sélectionnée. Ou encore par la barre de mise en forme (gras, italique, etc..).
Plutôt que de régler le style cellule par cellule, je veux que le même style soit donné pour toute la ligne ou pour tout le tableau. Il suffit pour cela que je sélectionne la balise correspondante (<tr>, <tbody> ou <table>) dans la barre d'état et que j'agisse soit avec la barre de mise en forme, soit avec les styles internes associés à chaque balise.
Si je sélectionne <tr> dans la barre d'état, la mise en forme de la barre de mise en forme s'applique à toutes les cellules de la ligne. Si je sélectionne <tbody>, elle s'applique aux cellules de tout le tableau, ou du moins de tout le corps contrôlé par cette balise (les tableaux plus complexes peuvent comporter plusieurs de ces balises en sous-groupes). Si je sélectionne <table> dans la barre d'état, elle s'applique à toutes les cellules du tableau.
Souvent, la première cellule de la barre de menu correspond à notre première page, la page de bienvenue ou d'accueil.
Attention à l'orthographe du mot "Accueil". Il devient de plus en plus fréquent de le voir écrit "Acceuil". Mauvaise impression d'accueil! Cette orthographe est pourtant facile à comprendre. Le "c" suivi de "u" se prononce "k". Donc "accueil", ça se prononce comme vous le savez, "akeuil". Le "c" suivi de "e" se prononce "s". "Acceuil" se prononcerait donc "akseuil" comme "accent". Oui je sais, le "eil" ne se prononce pas "eille" comme dans "pareil" mais "euille" comme dans "feuille". Je vous suis, et je suis d'avis qu'il est urgent que l'orthographe soit réformée et simplifiée. On devrait donc écrire "Accueuil". En attendant, ce n'est pas une exception. Le mot "orgueil" vous pose problème?
Voici un exemple de barre de menu dans laquelle le tableau a une bordure extérieure nulle et un fond bleu. Les cellules ont une bordure de 2 px en relief, un fond jaune, un espacement gauche de 10 px, un texte gras. Au tableau, j'ai ajouté un espacement gauche de 300 px pour montrer qu'on peut pratiquement obtenir le même résultat qu'avec les autres méthodes de barre de menu (comparer avec les figures 11-2 et 11-5).
Figure 11-16. Menu obtenu avec un bloc <table> contenant des cellules <td>

Dans un tableau, une cellule est imbriquée dans 3 autres blocs. Si on ajoute le lien externe, cela fera 5 balises à formater, tandis que la première méthode n'en utilise que 2, et le deuxième méthode 3. Son codage est un peu plus un peu plus volumineux, et son maniement plus complexe.
J'ai le sentiment qu'une certaine répugnance à utiliser les tableaux s'est développée chez les concepteurs de sites, parce que ces tableaux ont été utilisés abondamment et abusivement pour faire des mises en forme de pages entières, à la place des blocs <div>. Cependant, le tableau possède certains avantages, et je ne vois pas pourquoi on n'en profiterait pas. Chaque fois que dans un document, on est tenté de faire une présentation de données en tableau sur une feuille de papier, il est logique de faire de même sur une page électronique, et même pour des menus. En tant que débutant à l'édition web, j'aime bien le tableau justement parce qu'on peut poser et visualiser immédiatement sa structure, même lorsqu'aucun texte n'a été saisi dans les cellules. C'est rassurant parce qu'on pose bien les cadres avant de les remplir. Une autre différence avec les précédentes méthodes: lorsqu'on réduit la fenêtre, les cellules de bout de rangée ne sont pas reportées à la ligne. Chacune d'elle est réduite en proportion si la largeur du tableau est réglée en pourcentage.
La suite
Contenu de la leçon 10
Retour à la leçon 8: Insérer une image. Position flottante
Mise en ligne 18 octobre 2006