J'apprends à construire mon premier site
Initiation progressive à l'édition de documents web avec le logiciel NVu/Kompozer
Note
importante 2013 Les logiciels NVu et Kompozer ne sont plus développés. L'auteur de NVu, D. Glazman, propose actuellement une version gratuite, proche de NVu, mais renouvelée, nommée BlueGriffon.
SITE:
http://bluegriffon.org/ Deuxième leçon: Boites. Style interne. Classes de style
2. Boites en ligne. Style interne. Classes de style
Mettre en forme un texte encadré par une balise de début et une balise de fin, cela revient à le mettre dans une
boite
fictive comme celle-ci en gras, délimitée par les balises
<span> (ou éventuellement d'autres balises comme
<b> et
<i>, boite située dans le courant de la ligne du texte. C'est à cette boite que sont attribuées les différentes caractéristiques que nous avons vues: police, couleur, taille, etc. Dans cette section, je montre que la boite existe vraiment, que je peux lui donner un cadre et quelquefois des dimensions, la décorer en sorte. Comme ceci par exemple:
boite
fictive
comme celle-ci Le cadre que j'ai ajouté ci-dessus met bien la boite en évidence. La notion de boite est importante dans la gestion des styles et on va la retrouver et la développer par la suite.
Notion de boite. Sélection d'une boite
La boite est un véritable objet que je peux sélectionner pour la copier, la coller, la modifier, etc. Je peux sélectionner le texte à mettre en style de la façon habituelle avec le "enfoncer - glisser" de la souris ou le clic+MAJ. Mais pour sélectionner la boite d'un texte déjà mis en forme, je peux aussi utiliser une méthode qui se sert des balises, comme expliqué après.
Et là, nous entrons dans la spécificité de l'éditeur web.
Voici comment. En mode
Normal, je place le curseur dans la boite, c'est-à-dire dans le texte
qui a été formaté:
boite fictive comme celle-ci.
Essayez! Alors, apparait
dans la barre d'état, tout en bas de la page, une nouvelle indication. Ordinairement, on trouve écrit sur la gauche
<body>. A la droite de cette indication, il y a maintenant
<span>. C'est l'identifiant de la balise du texte formaté, qu'on appelle le
sélecteur. Si je clique dessus, alors
la
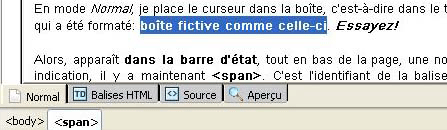
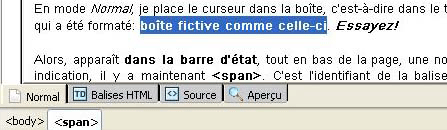
boite est sélectionnée. C'est une autre façon de mettre la boite en évidence (figure 2-1).
Figure 2-1. Sélecteur de balise dans la barre d'état

Styles internes
Si une boite est déjà créée, par exemple avec une balise SPAN et un texte formaté en gras:
boite fictive comme celle-ci, je peux l'agrémenter. Je peux lui ajouter une bordure, des marges et une couleur de fond. Comment? A nouveau, je place le curseur dans la boite (donc le texte formaté en gras), le sélecteur <
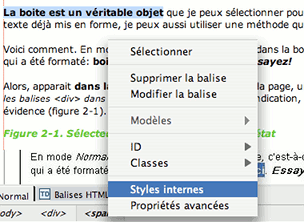
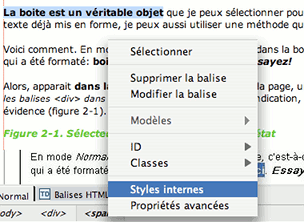
span> apparait donc dans la barre d'état. J'amène le pointeur de ma souris sur ce sélecteur, et j'ai alors accès à un nouveau menu contextuel avec le clic droit de la souris (fig. 2-2).
Figure 2-2. Menu des styles internes et fenêtre des options (mise à jour Kompozer)


Je clique sur la rubrique [
Styles internes]. Ceci ouvre une fenêtre d'options de propriétés de styles comportant 7 onglets:
[Général],
[Texte],
[Fond],
[Bordure],
[Boite], etc
. Le premier (
[Général]), est une récapitulation de tous les autres.
Note aux utilisateurs de Mac: Lorsque vous avez coché vos options de style dans un onglet et que vous cliquez ensuite sur [OK], vos options ne sont pas prises en compte. Elles disparaissent. C'est un bug de la version Mac. Pour le contourner, cliquez sur l'onglet [Général] avant de cliquer sur [OK]
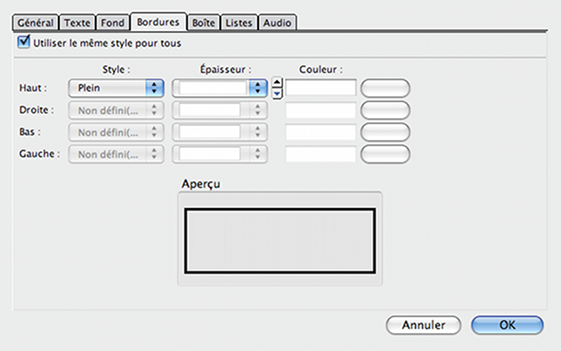
Bordures
Pour créer des bordures à cette boite, je vais dans [
Styles internes], et je clique sur l'onglet [
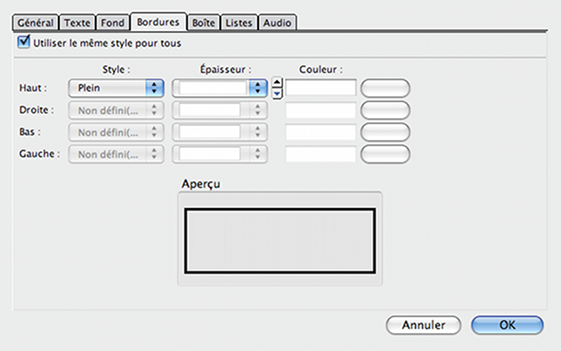
Bordures].
Là, je dois choisir le style du trait de bordure (plein, pointillé, etc.). Si on laisse le style "non défini", la bordure n'apparait pas. C'est aussi là que je peux choisir "aucune bordure". Ceci n'et utile que si une autre commande plus générale (par exemple dans une "classe", comme on le verra plus bas) en a déjà imposé une.
Ensuite, on a le choix: même bordure sur les 4 côtés en cochant "Utiliser le même style pour tous" ou des bordures différentes si on ne coche pas., épaisseur et couleur du trait.
Cela peut donner ceci:
boite fictive comme celle-ci.
Marges internes et marges externes
Je continue à exploiter les possibilités des styles internes proposés par le menu contextuel de la figure 2-2.
Pour éloigner le cadre du texte, je vais dans [Style interne]>[
Boite], rubrique [<
Espacement],
et j'indique par exemple 3 pixels à gauche, à droite et 1 pixel en haut. L'espacement est l'écartement du trait par rapport au texte, ce que les encadreurs pourraient nommer la marie-louise.
Il y a aussi la rubrique [
Marges] qui fixe un espace autour du cadre. Fixer une marge dans une boite située sur une ligne n'a pas vraiment de sens, mais on peut éventuellement fixer une marge gauche et droite. Les rubriques des dimensions [Hauteur], [Largeur] ne sont pas opérationnelles. Elles ne fonctionneront que dans les boites de blocs que nous étudierons à la leçon 3.
Agrémenter une boite une couleur de fond. Surligner
J'ajoute une couleur de fond - ce qui est équivalent à surligner - avec [
Fond]. J'accède à la palette des couleurs en cliquant sur le bouton situé sur la droite de la fenêtre. Le fond de couleur s'ajoute en surimpression au fond du corps de texte, si toutefois j'en ai défini un, ce qui n'est pas encore le cas ici. Voici le texte précédent avec cadre, espacement et couleur de fond.
boite
fictive
comme celle-ci Style de la police de texte
Enfin, on peut modifier les polices, leur style, la casse, et fixer leur taille en points, en pixels ou d'autres unités, avec [
Texte].
Unités de taille de police. Les em
La taille de police et la hauteur de ligne peuvent être exprimées en diverses unités, y compris les points, et les pixels, mais aussi des pourcentages et des "em".
S'il s'agit de la taille de police elle-même, la valeur de l'em est le rapport de la taille de la police du texte à la police de référence. Concrètement la police de référence est celle du bloc qui contient le texte, par exemple, ici, le corps de texte. Il doit être exprimé à la façon anglaise avec un point et non une virgule: 1.5 em.
S'il s'agit de la hauteur de ligne ou d'autres propriétés qui ne sont pas la taille de police, l'
em exprime le pourcentage de sa taille par rapport à la taille de la police.
Déclarations de style interne. Style intégré
Où ces nouvelles indications de style interne se trouvent-elles inscrites en HTML? Voyons ce qu'il en est pour la boite
boite
fictive
comme celle-ci en mode
Source:
Voyons ce qu'il en est pour la boite
<span style="border-style: solid; border-color: rgb(204, 153, 51); font-weight: bold; padding-left: 3px; padding-right: 3px; background-color: rgb(255, 204, 51); font-family: Verdana;">boite
fictive comme celle-ci</span> Je peux constater que la balise de début
<span est suivie d'une
déclaration
de style style=" "> . Toutes les déclarations de style ont été inscrites dans
style="
". Il est indiqué qu'une ou plusieurs
propriétés (la bordure, la couleur du trait de bordure, l'épaisseur du texte, l'espacement à gauche, l'espacement à droite, la couleur de fond, la police) de la portion de texte située entre la balise de début
<span style=" "> et la balise de fin
</span> doivent avoir telle caractéristique ou telle
valeur (trait plein, couleur (204, 153, 51), gras, 3 pixels, Verdana).
L'ensemble des propriétés regroupées sous la déclaration
style=" " est appelé
Style
interne.
Le style interne est une des composantes du
Style intégré. Intégré à quoi? à la boite, par la balise de début. Nous verrons dans la leçon 8 que
le style intégré comprend des styles internes et des attributs html. Le style intégré est vraiment une spécificité des éditeurs web. On étudiera les attributs html plus en détail à la
leçon 8, Propriétés avancées.
Substituer une balise par une autre
Il est possible de substituer une balise par une autre: remplacer <span> par <b> éventuellement. On peut bien sûr passer en mode
Source et inscrire directement <b> à la place de <span>, et </b> à la place de </span>. Mais il existe un moyen astucieux en mode
Normal qui fait appel à une autre fonction du menu contextuel de l'indicateur de balise et qui s'appelle
Modifier la balise. Placer le pointeur sur l'indicateur de balise <span> dans la barre d'état et faire apparaitre le menu contextuel avec le clic droit de la souris (figure 2-2). Cliquer sur [Modifier la balise]. L'apparence de l'indicateur dans la barre d'état change, indiquant qu'il est modifiable. Taper "b" et appuyer sur la touche "Entrée". C'est fait.
Emboitement des boites. Conteneur. Notion d'héritage
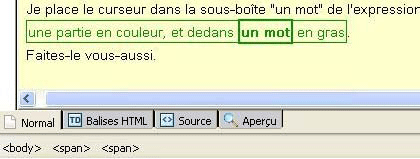
Et maintenant, que se passe-t-il si à l'intérieur d'une boite, je surajoute un style sur une partie de cette boite? Par exemple, il y a un texte formaté en vert, et une partie de ce texte est en gras.
une partie en couleur, et dedans un
mot en gras.
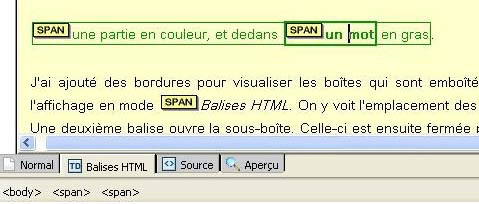
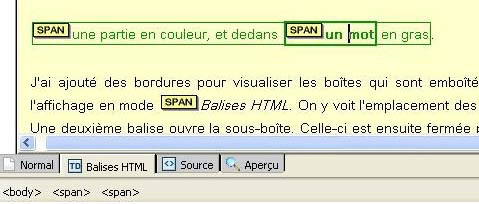
J'ai ajouté des bordures pour visualiser les boites qui sont emboitées l'une dans l'autre. Vous en aurez une meilleure idée si vous observez l'affichage en mode
Balises HTML (fig. 2-3). On y voit l'emplacement des balises du mode
Source. Une première balise ouvre la première boite. Une deuxième balise ouvre la sous-boite. Les balises de fin ne sont pas représentées. En mode
Source, la sous-boite est ensuite fermée par une balise de fin, et enfin la première boite est fermée à son tour. On dit que la boite contient la sous-boite.
Figure 2-3. Emboitement des boites en mode Balise HTML

La notion de
boite contenante est évidente, mais elle est essentielle et va souvent intervenir. On a l'habitude de l'appeler le
conteneur. Lorsqu'on voudra affecter un style à une partie de texte ou un paragraphe, on se posera souvent la question: quel est le conteneur de ma boite? Quel style lui est lié? En effet la sous-boite
hérite des styles de sa boite conteneur, sauf modifications. Dans l'exemple ci-dessus, la sous-boite hérite de la couleur de texte verte. Par contre le style de lettre est modifié explicitement en gras.
La notion de boite est une analogie qui reste limitée, car il y a une grande différence avec des boites de chaussure (outre les 3 dimensions de la boite de chaussures): nos boites ont un sens, une
orientation. Elles ont un début et une fin, dans le sens de l'écriture.
Je compare cela au déroulement des jeux olympiques qui se tiennent dans une grande ville. Avant le début des jeux, il y a une ville où la vie se déroule de façon banale, avec ses activités économiques, associatives, de loisirs, etc... C'est le corps de texte. Remarquez que dans cette vie ordinaire, il y a des changements de ligne: les changements de jours... Et puis, un jour particulier, a lieu la cérémonie d'ouverture: c'est la balise de début. La cérémonie de fermeture posera la balise de fin. Entre les deux, un style particulier, dont les caractéristiques sont fixées par le Comité de mise en forme. Cependant, certains moments bénéficient d'un autre style, les remises de prix. Elles commencent à une certaine heure en présence des officiels (ouverture d'une sous-boite) et se termine selon un protocole bien établi (fermeture de la sous-boite). A l'une de ces remises de prix, il y a même un panache particulier. Le chef de l'État est venu y assister en personne. On met l'accent - on dira l'
emphase - sur celle-ci par un ajout de style (voir [Format]>[Style de texte]>[
Mise en évidence]). C'est une sous-boite avec un style modifié par rapport aux autres. L'orientation des boites est bien évidemment celle du temps.
D'où une autre question: si je veux que toutes mes sous-boites aient un style identique de remise de prix, est-ce que je dois à chaque fois redonner les indications aux boites? N'y a-t-il pas moyen de copier le style d'une boite pour l'appliquer à une autre? Oui, et cela introduit la notion de
classe, que je vais explorer
plus loin.
Hiérarchie des emboitements dans la barre d'état. Boite <body>
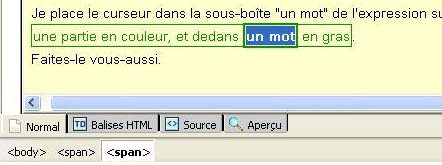
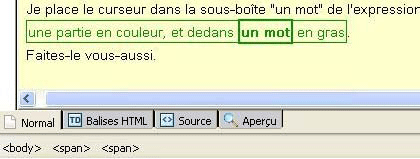
Je place le curseur dans la sous-boite "un mot" de l'expression suivante:
une partie en couleur, et dedans un
mot en gras.
Faites-le vous-aussi. Figure 2-4

Dans la barre d'état apparaissent trois
sélecteurs de balises, qui correspondent aux trois boites emboitées dans lesquelles est situé le curseur, indiquées de façon hiérarchiques, de la plus générale et vaste à gauche, à la plus particulière à droite.
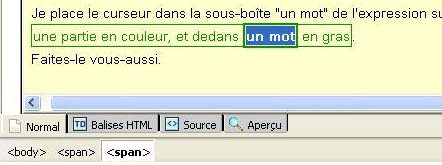
Si je clique sur le <
span> de droite, alors je sélectionne la sous-boite.
Figure 2-5

Si je clique sur le deuxième <
span> vers la gauche, je sélectionne la boite qui contient la sous-boite.
Figure 2-6

Boite <body>. Fixer le style du corps de texte avec un style interne
Enfin, si je clique sur la balise <
body>, je sélectionne le corps de texte en entier qui contient toutes les boites.
Et oui,
le corps de texte est lui aussi une boite! Alors, puisqu'une boite est associée au corps de texte, je vais en profiter pour lui appliquer un style interne.
Le corps de texte, c'est la vie de tous les jours avant et après les jeux. Il constitue la grande boite qui contient toutes les autres. C'est la boite
racine. Je peux m'en assurer en voyant la présence de son sélecteur <body> dans la barre d'état quel que soit l'endroit où se trouve le curseur. Et comme les autres boites, je peux la sélectionner en cliquant sur ce sélecteur.
Je peux aussi lui appliquer les styles internes de boite. En survolant le symbole <body>, j'ai accès au menu contextuel [Styles internes] qui me permet de régler à ma convenance la police, les bordures, la couleur de fond et les marges. Voilà enfin comment changer le style par défaut s'il ne nous plait pas!
Par défaut, le corps de texte comporte des marges. Il est parfois indiqué de les mettre à zéro (c'est ce que j'ai fait pour l'en-tête, ce que nous verrons dans la leçon 5 lors du positionnement des blocs DIV). Ou bien on peut avoir envie de la fixer à une valeur plus grande.
La couleur du fond de <body> est accessible de façon équivalente par le menu [Format]>[
Couleur et fond de page].
Note: la couleur de fond du corps de texte s'applique sur tout le champ visuel de l'écran, pas seulement à l'intérieur des bordures.
Où vont se loger toutes ces indications de style? Eh bien de la même manière que pour les balises SPAN, on les retrouve dans les déclarations de style incluses dans la balise d'ouverture <
body>, tout au début du texte. Vous vous souvenez? C'est la première balise avec <br> qu'on a vu écrite en Mode
HTML.
<body style="color:
rgb(0,
0, 0); background-color: rgb(255, 255, 204);"> On pourrait en rester là en ce qui concerne la définition du style du corps de texte, mais il y a une autre méthode qui est meilleure et qui sera étudiée plus bas avec la notion de style défini pour un sélecteur dans l'
éditeur de style CSS.
Sortir d'un style ou d'une boite
Je tape du texte, dans le format de paragraphe "corps de texte". Et puis, je décide de continuer à saisir en style gras.
Comme
on l'a vu plus haut, je clique sur le symbole B dans la barre de mise en forme. Pour interrompre ce style, il suffit de cliquer à nouveau sur le symbole. Et je continue en corps de texte. Cela a posé la balise de fin.
Autre cas: je suis dans des boites emboitées, et je veux sortir de toutes les boites à la fois? J'ai la possibilité de retomber au niveau "Corps de texte", soit par le menu [Format]>[
Annuler le style de texte], soit par le raccourci clavier: CTRL+MAJ+Y
Je peux également faire les même opérations sur une partie de texte déjà saisie:
enlever un style ou enlever tous les styles (jusqu'au niveau corps de texte). Il suffit de sélectionner la partie, et d'effectuer les mêmes manoeuvres.
Un autre procédé astucieux pour supprimer le style lié à une balise est de positionner le curseur dans la boite, de survoler le sélecteur de la balise dans la barre d'état, et dans le menu contextuel, de sélectionner [
Supprimer la balise].
Créer un style de classe. Partie <head>
Imaginons maintenant que j'ai plusieurs boites auxquelles je veux donner le même style, comme plusieurs remises de prix à l'intérieur des jeux olympiques. Comment faire pour ne pas répéter toujours les mêmes indications? Et bien, je vais regrouper les déclarations de style dans un ensemble qu'on appelle une
classe, c'est-à-dire, un style générique. A cette classe, je vais donner un nom, afin de faire appel à elle quand je veux.
Je reviens à l'exemple ci-dessus, que je place à nouveau ici par un copier-coller:
boite fictive comme celle-ci Je place le curseur dedans afin de faire apparaitre le symbole <span> dans la barre d'état. En le survolant, je fais apparaitre le menu contextuel avec le clic droit de la souris. Je clique sur [Styles internes] >[
Extraire et créer un style générique] (fig. 2-7).
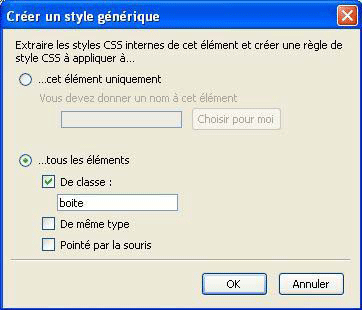
Figure 2-7

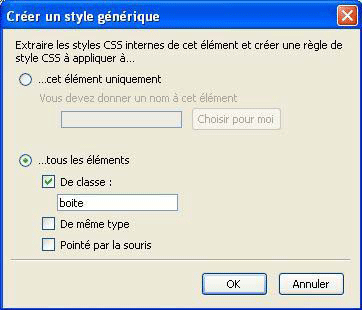
La fenêtre [Créer un style générique] s'affiche. Enlever la sélection [...cet élément uniquement] et cocher [...tous les éléments] et [de classe]. Enlever également la sélection [De même type]. De même type: sous-entendu que cette balise <span>. Dans le cas contraire, on ne créerait la classe que pour les éléments <span>. Je souhaite que cette classe puisse s'appliquer où je veux. Ensuite, il suffit de donner un nom à la classe de style: "boite" (en évitant tout accent dans l'orthographe).
Qu'est-ce que ça change en HTML?
D'une part, je peux observer que les déclarations de style intégré ne sont plus dans la balise <span>. A la place, une indication renvoie vers la classe "boite".
un copier-coller: <span class="boite">boite fictive comme celle-ci</span><br> Quant à la classe "boite", elle est enregistrée dans la partie <
head> située en haut de la page HTML.
<head> <style type="text/css"> *.boite { border-top-style: solid; border-right-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: rgb(204, 153, 51); border-right-color: rgb(204, 153, 51); border-bottom-color: rgb(204, 153, 51); border-left-color: rgb(204, 153, 51); font-weight: bold; background-color: rgb(255, 204, 51); padding-top: 1px; padding-left-value: 3px; padding-left-ltr-source: physical; padding-left-rtl-source: physical; padding-right-value: 3px; padding-right-ltr-source: physical; padding-right-rtl-source: physical; } </style> </head> L'éditeur CSS de feuille de style interne
Cette modification de l'emplacement des déclarations de style, qu'est-ce que ça change? Le style "boite" a été extrait de son petit coin au sein d'une balise de boite ou de paragraphe, et il est maintenant disponible quand je veux pour tout ce que je veux pour la page entière dans les déclarations de style de la partie <
head>. L'ensemble des déclarations de styles consignées dans cette partie <head> est ce qu'on nomme la
feuille de style interne.
Attention: Feuille de style interne parce qu'il existe aussi des feuilles de style externes. C'est pourquoi la
feuille de style de la partie <head> est appelée interne, interne au document. Ne pas confondre cette feuille interne avec le style interne dans le menu contextuel, interne à la balise, c'est-à-dire intégré. Je rappelle que les styles intégrés des balises sont soit des styles internes (annoncés par style =" "), soit des attributs html, non encore étudiés. Pour ne pas faire confusion, je parlerai de style intégré et de feuille interne. Y a-t-il un moyen de voir cette feuille de style sans passer par le mode
Source? Oui, grâce à l'
éditeur de cette fameuse feuille de style. [Outils]>[
Éditeur CSS].
Faites-le:
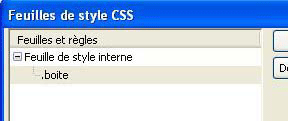
La fenêtre de l'éditeur s'affiche. Dans la rubrique [
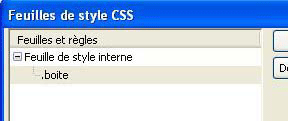
Feuilles et règles], en haut à gauche, je clique sur le + de [
Feuille de style interne]. On y voit bien répertorié le style ".boite". Un point (.) s'y est ajouté, indice spécifique d'une classe.
Figure 2-8

Créer une classe limitée aux balises de même type
Et si j'avais coché non seulement [...tous les éléments] et [De classe] comme au-dessus, mais aussi [De même type]?
Puisque j'extrais le style d'une boite <span>, cela voudrait dire que j'aurais créé la classe pour l'appliquer seulement aux éléments <span>. J'aurais créé la classe "span.boite".
En fait, créer la classe ".boite" et l'appliquer ensuite à l'élément <span> que je sélectionne comme j'ai fait ci-dessus est équivalent. Cela donne
<span class="boite">.
Reste à savoir comment appliquer cette classe à un autre élément donné.
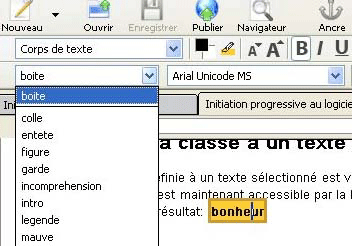
Appliquer une classe de style à un texte sélectionné
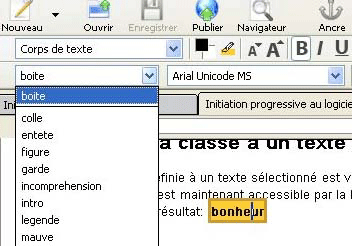
Appliquer une classe définie à un texte sélectionné est vraiment immédiat. Je sélectionne le texte ou le paragraphe que je veux traiter. Par exemple un mot, "bonheur". La classe est maintenant accessible par la barre de mise en forme dans le menu déroulant de la première case à gauche de la deuxième ligne (figure 2-9). Je sélectionne la ligne "boite". Voici le résultat:
bonheur Figure 2-9

Si je place le curseur dans "
bonheur", j'ai accès au sélecteur <span> dans la barre d'état. Ainsi,
une balise <span> a été placée automatiquement en appliquant une classe.
Ensuite, si j'observe le menu contextuel de la barre d'état comme on l'a vu
plus haut pour les balises <span>, je constate qu'il n'y a aucune indication dans la fenêtre [Propriétés de la boite], par exemple. Bien évidemment puisqu'elles ont été extraites et propulsées dans la feuille de style. Une classe n'est donc pas un style intégré à la balise.
Cependant je peux utiliser cette fenêtre de style interne pour modifier localement cette boite "bonheur" sans modifier la classe qui est un style générique. Les indications que je vais inscrire de façon locale seront prédominantes par rapport aux indications générales de la classe.
Le
particulier l'emporte sur le plus général.
Pour enlever le style de classe, recliquer dessus dans le menu déroulant, ou supprimer la balise dans le menu contextuel si elle ne contient pas d'autres propriétés de style.
Modifier le style d'une classe avec l'éditeur de feuille de style
Inversement, si je veux que la modification s'applique de façon uniforme à toutes les parties de texte auxquelles j'ai attribué le style ".boite", alors je dois le faire à partir de l'
éditeur CSS.
[Outils]>[
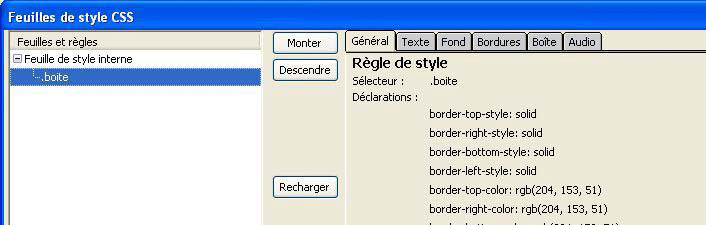
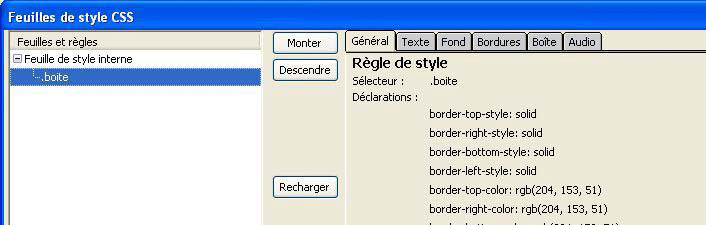
Editeur CSS], puis je clique sur le + devant [Feuille de style interne]. Je sélectionne la classe ".boite" , et toutes les caractéristiques de cette classe s'affichent dans la partie droite, associées à l'onglet [Général].
Figure 2-10

Avec les onglets [Texte], [Fond], [Bordures], [Boite], je peux modifier les caractéristiques. Ils sont directement analogues aux menus des styles intégrés [Styles internes] dans la barre d'état: propriétés du [Texte], du [Fond], des [Bordures] et de la [Boite] (et [Audio] que je n'aborde pas). Puis cliquer sur le bouton "[Fermer] en bas à droite.
Texte conforme à la nouvelle orthographe française (1990)
La
suite
Contenu de la leçon 3: Création de blocs "paragraphe". Style des blocs.
- Format de paragraphe. Balise <p>
- Notion de bloc. Boites en ligne et boite de bloc.
- Nature du format "Paragraphe". Saisie de texte et changement de paragraphe
- Créer un style interne pour un paragraphe
- Afficher les règles
- Créer un style de classe à partir d'un paragraphe
- Appliquer le style de classe à d'autres paragraphes
- Créer un style générique pour <p> à partir de la barre d'état
- Créer un style générique pour <p> avec l'éditeur de style CSS
- Créer tout type de style et modifier les styles existant avec l'éditeur de style
- Formater dans le fil du texte
- Hiérarchie des styles de la feuille de style
Retour à la leçon 1: Je saisis mon texte
Aller à la leçon 3
Mise en ligne 18 octobre 2006
© Copyright 2006 - Alain Boudet
www.spirit-science.fr - France
Tous les documents présents sur ce site sont protégés par les lois sur les droits d'auteur.
Cet article est l'aboutissement d'études, d'investigations, de compréhensions, de synthèse, de réflexions, de clarifications et de reformulation en langage simple, qui ont demandé une somme importante de travail.
Si vous deviez en tirer parti devant un public de lecteurs ou de spectateurs ou pour quoi que ce soit, merci de le citer.


 Leçon 2: Boites. Style interne. Classes de style
Leçon 2: Boites. Style interne. Classes de style