

Contenu des 10 leçons
Leçon 1: Saisie et style de texte Leçon 8: Insérer une image. Position flottante. Adresses relative et absolue. Attributs HTML
Leçon 8: Insérer une image. Position flottante. Adresses relative et absolue. Attributs HTMLContenu de la leçon 8 (ch.10, Images. Position flottante. Attributs HTML)
Dans cette nouvelle phase de notre apprentissage, nous allons apprendre à insérer des images dans le fil du texte et à les positionner selon notre désir.
Rappel: Dans la leçon précédente, nous avons créé un dossier (ou répertoire) "Monsite" à un emplacement quelconque au sein de notre répertoire "Mes Documents" du disque dur. C'est dans ce dossier que nous rassemblons tous les documents de notre site, pages, images, etc.. C?est cet ensemble que nous transférerons plus tard sur le serveur distant (ça viendra plus tard). Évidemment, nous pouvons lui donner n'importe quel nom, par forcément Monsite.
Dans la section de saisie de texte principal, je désire illustrer mon texte par des images. C'est possible et facile avec l'icône [Image] de la barre d'outils.

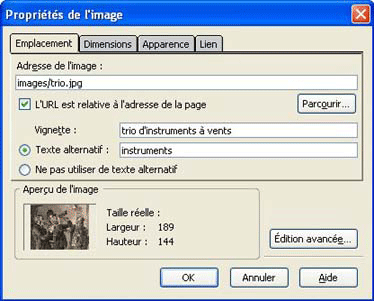
L'adresse qui s'affiche est relative, c'est-à-dire repérée par rapport au répertoire "monsite" et à la page en cours "index". Il est nécessaire que les pages aient été enregistrées avant d'y insérer des images, afin d'être reconnues dans le répertoire. Ceci permet à Nvu d'utiliser automatiquement les adresses relatives pour les images lorsque vous les insérez.
Cela veut dire que la case [L'URL est relative... ] sera cochée automatiquement. Ainsi, lorsque le répertoire complet sera exporté dans le serveur distant de votre Fournisseur d'Accès Internet (FAI), les adresses resteront les mêmes et seront opérationnelles sans problème.
Si vous donnez une adresse absolue, donnant son emplacement dans votre disque dur (par exemple file:///D:/documents/monsite/images/trio.jpg), il y aura problème quand le répertoire sera installé sur le serveur distant. Le lien cherchera l'image sur votre propre disque dur!!!
Il est par contre possible de donner l'adresse absolue sur le serveur distant (par exemple http://monsite.com/images/trio.jpg), en supprimant l'option [L'URL est relative... ]. Encore faut-il connaître cette adresse, ce que vous ne saurez que si votre site est déjà créé (ne serait-ce qu'à l'état embryonnaire) sur le serveur distant selon votre contrat et les directives de votre fournisseur.
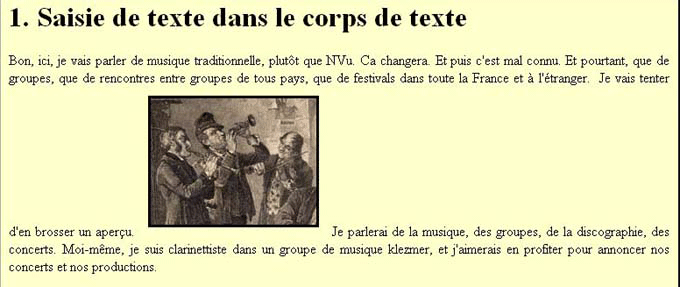
Pour comprendre comment ça marche, il faut garder en tête que l'image s'insère dans le fil du texte (dans le flux), là où j'ai placé le curseur. Une boîte en ligne a été créée, dont la balise est <img>. Elle est analogue aux boîtes en ligne <span> avec lesquelles je me suis amusé dans la leçon 1. Seulement voilà, l'image a souvent une hauteur importante et cela veut dire que la ligne dans laquelle elle s'insère prend maintenant une hauteur égale à la hauteur de l'image.
Figure 10-2

C'est le bas de l'image qui est aligné sur la ligne. Cependant, on a le choix de cet alignement. On peut placer le texte qui se trouve de part et d'autre de l'image, en haut de la ligne, au centre, ou en bas. C'est le choix possible avec la rubrique [Placement du texte] (fig 10-3).
Figure 10-3
 Il y a deux autres possibilités de placement: texte à gauche et texte à droite. C'est intéressant, car le texte des lignes qui suivent l'image se distribue à gauche (ligne [A gauche] du menu) ou à droite ([A droite]) de l'image. Attention on parle du placement du texte, pas de la position de l'image. Cependant dans ce cas, il est probablement plus intéressant encore d'utiliser la position "flottante" décrite plus loin.
Il y a deux autres possibilités de placement: texte à gauche et texte à droite. C'est intéressant, car le texte des lignes qui suivent l'image se distribue à gauche (ligne [A gauche] du menu) ou à droite ([A droite]) de l'image. Attention on parle du placement du texte, pas de la position de l'image. Cependant dans ce cas, il est probablement plus intéressant encore d'utiliser la position "flottante" décrite plus loin.
Dans cet onglet [Apparence], je peux également écarter le texte de l'image en donnant des valeurs à [Espacement], [A gauche et à droite], [En haut et en bas]. Je fixe 10px. Enfin, je peux encadrer l'image par une bordure dont je peux préciser l'épaisseur. Je fixe 3px.
En mode Source, on peut constater que les indications de style sont intégrées à la balise nommée <img>:
<img src="images/trio.jpg" title="trio d'instruments à vents" alt="instruments"Dans les indications de style, on reconnaît un style interne style="", qui fixe le trait et l'épaisseur de la bordure, ainsi que les dimensions de l'image.
On remarque une nouvelle indication de style interne, la propriété de position flottante float. Elle désigne l'alignement de l'image sur la marge, ici à gauche. Nous allons la découvrir en détail dans un paragraphe suivant.Les autres sont des attributs html:
Si je veux un style plus élaboré et créer des classes par exemple, il est beaucoup plus intéressant d'utiliser la boîte des styles internes associée à la balise <img>. C'est une balise en ligne. Comme pour toutes les balises, une boîte associée à la balise <img> est accessible par le menu [Styles internes] du sélecteur de la barre d'état. Je place le curseur sur l'image et le sélecteur de la balise d'image s'affiche dans la barre d'état <img>. Je peux alors jouer avec la boîte pour lui donner un style comme avec la balise <span>.
En particulier je peux préciser le style de la bordure. Dans la fenêtre [Propriétés des bordures], je trouve déjà inscrite l'épaisseur 3 px choisie dans la fenêtre [Propriétés de l'image] (fig. 10-3) et indiquée en mode Source style="border: 3px;"
Par contre l'espacement du texte qui a été spécifié dans la fenêtre [Propriétés de l'image] ne s'y trouve pas car il n'a pas été fixé par des styles internes (style=" "). Il est spécifié par les attributs html hspace="10" vspace="10" .
Dans la fenêtre [Propriétés de la boîte] associée à la balise <img>, je peux également donner une valeur à l'écartement du texte par les valeurs des espacements ou des marges (je fixe un espacement à la valeur 7px pour la distinguer de l'autre). Et là, la déclaration est bien ce que nous connaissons déjà style="padding-left: 7px; padding-right: 7px;".
Je remarque donc qu'il existe deux types de déclaration de style: celles qui sont liées à l'attribut de style interne style= et celles qui sont des attributs html. Ainsi, on peut donner indépendamment deux déclarations d'espacement. Et si je renseigne les deux, vont-elles se cumuler ou entrer en conflit? Ni l'un ni l'autre, le style interne de la fenêtre [Propriétés de la boîte] est prioritaire sur l'attribut html, qui devient inutile. Aussi, pour la suite de la construction de ma page web (du moins après avoir exploré la fenêtre "Propriétés avancées" à la section suivante), je choisirai de préférence le style interne [Propriétés de la boîte].
Les précisions précédentes nous conduisent à ouvrir la fenêtre [Propriétés avancées] qui affiche les attributs html. J'ai déjà eu l'occasion d'ouvrir une telle fenêtre lorsque j'ai modifié le style des puces (leçon 7, figure 9-4) ou encore quand j'ai donné un nom d'identificateur à un bloc (figure 9-6). Maintenant, je m'occupe des propriétés avancées de l'image et de sa boîte.
Je peux accéder à la fenêtre [Propriétés avancées] par l'une des manières suivantes
Et voici ce que je découvre:

Note: pour certains blocs comme "p" ou "div", on accède également à cette fenêtre,
Dans l'onglet [Attributs HTML], je retrouve toutes les déclarations que j'ai fixées, sauf celles qui sont dans les styles internes comme la bordure. Mais je dispose également de l'onglet [Style interne] où je trouve inscrits ces styles internes. Bien évidemment, par l'intermédiaire de cette fenêtre, je peux non seulement voir les attributs, mais également les modifier ou en ajouter par les rubriques [Attribut] et [Valeur] en bas de la fenêtre. Dans cette fenêtre, on s'exprime en langage html brut.
Récapitulons, tout s'éclaire. Dans les styles intégrés à une balise, il y a deux sortes de déclarations de style:
Notons qu'on a déjà rencontré plusieurs attributs HTML. Outre l'identificateur, il y a l'attribut de l'ancre, associé à la balise <a>, name. Si je place le curseur sur une ancre (mode Normal ou mode Balises) et que j'ouvre la fenêtre de propriétés avancées, j'ai accès à son nom. Également l'attribut d'un lien, href. Pour les images, voici de nouveaux attributs: alt, title et src. Ces attributs sont proposés dans le menu déroulant de la rubrique [Attribut] en bas de la fenêtre (figure 10-4).
La grande supériorité des styles internes est qu'on peut en extraire les déclarations pour les placer dans la feuille de style. Il est donc recommandé de favoriser le style interne lorsqu'il y a doublon. Attention: je note que dans la même fenêtre des propriétés de l'image (fig10-3), l'une des déclarations (bordure) est un attribut de style interne, les autres (marges gauche et droite, haut et bas) sont des attributs HTML.
Avec la fenêtre [Propriétés de la boîte] en style interne, j'ai la possibilité éventuelle d'attribuer une position relative ou absolue. Oui, c'est possible même pour une balise en ligne. C'est possible pour toute balise. Nous savons le faire (Leçon 7).
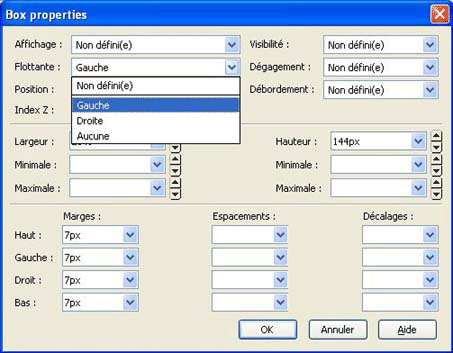
Mais une autre possibilité est intéressante, la propriété "Flottante", déjà affichée dans la boîte [Propriétés de l'image]. Cette propriété permet de positionner l'image complètement à droite ou à gauche selon le choix effectué dans le menu déroulant.
Figure 10-5
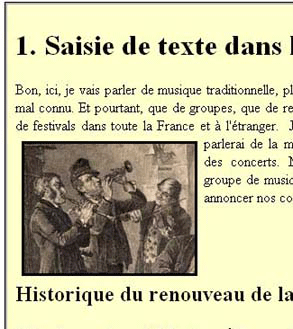
 Pour mon site en construction, après insertion de mon image en ligne tel que j'en suis arrivé à figure 10-2, je choisis par exemple la valeur Flottante: [Gauche] qui me positionne l'image sur la gauche du bloc conteneur. La position de l'image en hauteur ne varie pas. Le texte qui la suit se répartit sur le côté droit et en-dessous. Le résultat est montré sur la figure10-6.
Pour mon site en construction, après insertion de mon image en ligne tel que j'en suis arrivé à figure 10-2, je choisis par exemple la valeur Flottante: [Gauche] qui me positionne l'image sur la gauche du bloc conteneur. La position de l'image en hauteur ne varie pas. Le texte qui la suit se répartit sur le côté droit et en-dessous. Le résultat est montré sur la figure10-6.
Figure 10-6

En mode Source, la commande de la valeur de Flottante est style =" float: left;".
Il est à remarquer que la position "Flottante" s'applique à toute boîte de balise et pas seulement aux images. C'est par exemple une alternative très intéressante pour placer mon bloc "Actualités" à gauche, au lieu de "Position absolue". Elle n'est pas compatible avec un autre positionnement, comme position relative ou absolue. Même si on sélectionne [Flottante]>[Gauche] dans la fenêtre de propriétés de la boîte, elle reste inopérante si une autre position est sélectionnée dans la rubrique [Position].
Que ce soit par l'une ou par l'autre des deux méthodes, mon image est maintenant à gauche, et le texte s'écoule sur sa droite (figure 10-6). Cependant, je ne veux pas que tout le texte se mette sur le côté, et j'aimerais bien que le paragraphe suivant, le titre "Historique... ", soit placé en-dessous de l'image. Est-ce possible?
Très facile. Je place mon curseur au début du texte que je veux déplacer en -dessous, donc au début de "Historique" et j'insère un saut de ligne avec le menu [Insertion]>[Saut de ligne sous les images]. Ce que ne suggère par l'expression, c'est que cette ligne est dotée d'une propriété particulière, celle de vouloir toute la place en largeur pour elle. C'est impossible à réaliser dans la zone de l'image flottante, de sorte qu'elle va se placer là où elle trouve cette place: en-dessous de l'image (fig10-7). Cette propriété est indiquée en mode Source par la déclaration "clear" attribuée au saut de ligne: <br clear="all">.
Figure 10-7
 C'est la façon la plus simple et la plus rapide, mais pour celles et ceux qui veulent bien maîtriser, je vais indiquer une autre façon. Je peux carrément attribuer cette propriété "clear" à la boîte du titre "Historique...". Curseur dans le titre "Historique...", sélecteur "h2" dans la barre d'état, [Styles internes], accès à la fenêtre [Propriétés de la boîte]. A la propriété [Dégagement] (c'est la propriété "clear"), je donne la valeur [Les deux]. Cela empêche qu'une boîte en position flottante vienne s'installer dans le paragraphe. Traduction en mode Source:
C'est la façon la plus simple et la plus rapide, mais pour celles et ceux qui veulent bien maîtriser, je vais indiquer une autre façon. Je peux carrément attribuer cette propriété "clear" à la boîte du titre "Historique...". Curseur dans le titre "Historique...", sélecteur "h2" dans la barre d'état, [Styles internes], accès à la fenêtre [Propriétés de la boîte]. A la propriété [Dégagement] (c'est la propriété "clear"), je donne la valeur [Les deux]. Cela empêche qu'une boîte en position flottante vienne s'installer dans le paragraphe. Traduction en mode Source: style="clear: both;"
Remarque: Que veut dire "dégagement" pour un bloc? Cela veut dire qu'il prend toute la largeur, il ne supporte pas d'intrus dans l'espace sur ses côtés, il veut que les côtés soient dégagés de sorte qu'il se décale vers le bas pour se positionner là où il trouve toute la place, sous l'image. "Clear", ça veut dire libérer, dégager.
Il est possible de faire un lien à partir d'une image pour transporter le lecteur ailleurs. Il suffit qu'il clique sur l'image, et hop, il se retrouve en face de l'agrandissement de la photo, de sa description ou d'un autre document. Ou bien votre image est une toute petite vignette dans le fil du texte et son lien conduit à un site... Comment procéder?
Placer le curseur sur l'image. L'onglet lien est accessible de quatre manières.
Remplir les rubriques comme on sait déjà le faire, soit pour un lien interne (leçon 6), soit pour un lien externe (leçon 7).
Attention, il ne suffit pas que ce lien existe. Encore faut-il que le lecteur s'en rende compte. Il faut donc qu'il en soit averti soit par un texte tel que "cliquez ici", ou par la modification flagrante de l'apparence de l'image quand le curseur la survole (style de la balise a:hover)
La suite
Contenu de la leçon 9
Retour à la leçon 7: Liste. Positions absolue et relative
Mise en ligne 18 octobre 2006