

Contenu des 10 leçons
Leçon 1: Saisie et style de texte Leçon 7: Liste. Positions absolue et relative. Liens externes
Leçon 7: Liste. Positions absolue et relative. Liens externesContenu de la leçon 7 (ch.9, Positions absolue et relative. Liens externes)
La page web que j'ai commencé à construire à titre d'exemple dans la leçon précédente comporte un en-tête qui le définit (musique traditionnelle), suivi d'un bloc de contenu principal. Je désire maintenant ajouter deux autres blocs. L'un sera une barre de menu horizontale qui permettra au lecteur de naviguer dans les différentes pages de mon site, lorsque j'en aurai plusieurs, bien entendu. Ce sera le sujet de la leçon 9. L'autre bloc consiste en un petit encadré dans lequel je veux mettre en évidence certaines informations de mon site, écrites dans certaines pages. C'est ce que je vais faire dans cette leçon. Il s'agit là d'un choix personnel de site qui me permet de vous introduire les notions de listes, d'identificateur et de position. Ce n'est qu'un exemple. Il y a bien d'autres façons de concevoir un site. Cela montre combien, avant de rédiger une seule page du site, il est nécessaire d'en avoir la conception générale, et d'avoir réfléchi sur ce qu'on veut y communiquer (voir la leçon 10, le contenu du site).
Dans la leçon 5 sur la construction de l'en-tête de ce site expérimental, j'ai créé un deuxième bloc DIV pour le contenu principal (le premier étant l'en-tête) et je lui ai affecté une grande marge à gauche afin de pouvoir y placer un troisième bloc DIV. Je vais créer et positionner ce troisième bloc que je vais appeler mon bloc "Actualités" pour mettre en avant des informations essentielles de mon site, les prochains concerts des groupes de musique et les prochains stages de danses traditionnelles. Je réserve les autres informations du genre "informations pratiques" pour la barre de menu horizontale.
Je vous propose comme nouvel apprentissage de créer le bloc "Actualités" et de le positionner dans la marge gauche. Dans ce bloc, les concerts et les stages seront annoncés par leurs titres sous forme d'une liste.
Je crée d'abord un conteneur DIV, bloc dans lequel je vais saisir la liste. J'ai exposé dans la leçon 5 comment le faire. Il va être créé là où j'ai le curseur. Je peux le placer par exemple juste en-dessous de l'en-tête. Je lui donne un style général (largeur de boîte 15%, espacement gauche 10 px, couleur de fond, bordure). C'est ce qui va déterminer l'aspect du bloc.
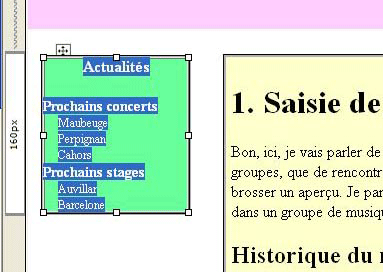
A l'intérieur du bloc, je saisis le titre général du bloc "Actualités", et je lui attribue un style particulier avec la classe "titre-actualites" (je sais utiliser les classes depuis la leçon 2). Puis je saisis en-dessous les différents articles de la liste séparés par deux sous-titres (figure 9-1). Je constate que cela décale le bloc de contenu principal vers le bas. Forcément, puisque j'ai placé ma liste au-dessus. Mais cela va s'arranger dans la phase suivante de positionnement.

Figure 9-2

Figure 9-3

Comme on peut le constater, il existe un espacement gauche de la balise <ul> par défaut assez important, puisqu'il est de 40 px. Il s'agit d'un espacement, non d'une marge, et on le voit au fait que la couleur de fond occupe l'espacement à gauche de la puce. La valeur de la marge par défaut est de 0px.
Pour changer la valeur de l'espacement, il faut la modifier dans la boîte associée à la balise <ul> (ou à la balise <ol>) qui contrôle tout le groupe. Comme d'habitude, cette boîte est accessible par le sélecteur <ul> de la barre d'état.
Par défaut, la puce a la forme d'un cercle plein, un disque. Il est possible de la changer en cercle vide ou en carré plein. Toutefois, pour cela, il nous faut faire appel à des fonctions avancées. On verra plus loin en quoi elles sont plus avancées, mais je donne la méthode pratique dès maintenant
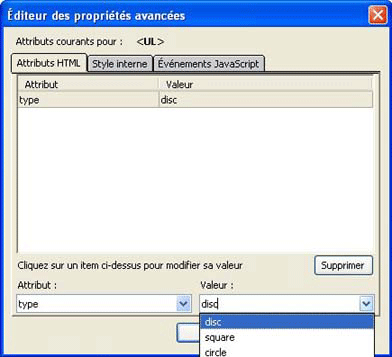
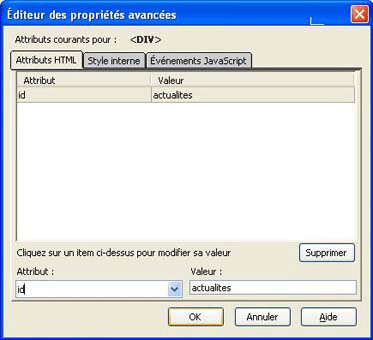
La fenêtre [Editeur de propriétés avancées] est accessible de la même façon que les styles internes, par l'intermédiaire de la barre d'état. Je place le curseur dans le bloc de liste, j'affiche le menu contextuel en cliquant sur le sélecteur correspondant <ul> (ou <ol>) dans la barre d'état (en même temps ça le sélectionne pour que je vérifie si c'est le bon bloc!). Dans la rubrique [Propriétés avancées] en bas, dans la rubrique [Attribut], je sélectionne [type]. Dans la rubrique [Valeur] je choisis la forme que je veux: [disc], [square] (carré) ou [circle]. Puis OK (figure 9-4).
Figure 9-4. Éditeur de propriétés avancées

Je peux même déclarer que je ne veux pas de puce du tout. Il suffit que j'efface "disc" dans la rubrique [Valeur], et que j'inscrive à la place "none", ce qui veut dire aucun. Mais dans ce cas, cela ressemble fort aux listes de définition avec lesquelles nous allons faire connaissance ci-dessous, et il est peut-être plus judicieux de les employer.
L'éditeur CSS permet également de fixer la forme des puces pour tous les éléments ul du document. Il suffit de définir le style de l'élément ul selon la méthode habituelle (leçon 3): [Feuille de style interne], désactiver [Expert], [Règle], puis [Style appliqué à tous les éléments d'un type]. J'inscris "ul", je clique sur [Créer la règle de style].
A cette occasion, je peux choisir les propriétés du texte: la taille de police, par exemple. (c'était une révision figure 4-6). Puis je me rends dans l'onglet [Liste]. Je choisis le type de puce.
Dans la rubrique [Position de la puce], je peux choisir la disposition du texte qui suit la puce quand il revient à la ligne. S'il s'aligne sur la puce, c'est la position "puce à l'intérieur du texte". S'il s'aligne sur le premier mot suivant la puce, c'est la position "puce à l'extérieur". Enfin [Fermer].
Pour structurer ma liste, j'ai créé 2 chapeaux: "concerts", et "stages" et j'ai fait deux listes séparées. Or il est possible de les associer en une seule liste structurée. Les 2 autres icônes de création de liste (figure 9-2) servent à cela.
Comme vous pouvez le voir, je les ai mises à côté des précédentes en utilisant la fonction [Personnaliser la barre de mise en forme]. avec le menu [Affichage]>[Barre d'outils]>[Personnalisation des barres d'outils]. Ce n'est pas utilise, mais cela vous montre que c'est possible.
Le chapeau, ça s'appelle un "terme de définition", et les articles sont les "définitions", et oui, c'est comme ça. Ils sont respectivement identifiés par les balises <dt> (definition term) et <dd>. Le bloc général est identifié par la balise <dl> (definition list). Voir en mode Balises HTML.
Pour créer cette liste de définition, je sélectionne l'ensemble du texte, je clique sur la troisième icône de la fig.9-2 (n'hésitez pas à cliquer pour vous y rendre, car pour revenir, il suffit de cliquer sur [page précédente] du navigateur ou son équivalent clavier Windows ALT+Flèche gauche). Cela a pour effet d'attribuer le style "dt" à toutes les lignes, puis je sélectionne le premier groupe de 3 articles, je clique sur la quatrième icône pour leur attribuer le style "dd", idem pour le groupe de 2 articles.
En mode Source, l'imbrication des différentes balises est bien visible.
<dl>Je peux maintenant définir le style de la liste au niveau des différents blocs: "dl", "dt", "dd", comme j'ai pu le faire pour les éléments "ul" et "ol". Je clique sur les sélecteurs dans la barre d'état pour sélectionner les blocs correspondant et ainsi les repérer (figure 9-5). Avec le style intégré du bloc global "dl", je fixe les marges en haut et en bas à zéro, pour ne pas créer d'espaces trop grands à l'intérieur du cadre.
Par défaut, la marge des éléments <dl> est de 0 px, l'espacement des éléments <dt> de 0 px et celui des éléments <dd> de 40 px.
Les termes de définition <dt> reviennent 2 fois, et je veux appliquer le même style "gras" aux deux. Je peux répéter la même indication pour les deux lignes. Quant aux termes <dd>, ils reviennent 5 fois. Je veux réduire leur marge et diminuer la taille de police. Comment faire pour s'épargner cette répétition et faire les déclarations de style une fois pour toutes? Il y a 3 moyens:
Figure 9-5

Il y a dans mon texte des parties, des blocs qui sont très caractéristiques et que je désigne par un nom "propre": le bloc "En-tête", le bloc "Actualités" par exemple. L'identificateur, c'est le nom que je donne à ce bloc. Je vais donc officiellement baptiser le bloc "Actualités", pas seulement dans mon esprit, mais dans le programme. Il y a deux façons. Je peux le faire directement avec la fenêtre [Editeur de propriétés avancées]. Ou bien je le fais à l'occasion de l'attribution d'un style intégré (voir paragraphe suivant: "Attribuer un style").
Dans le premier cas, pour accéder à la fenêtre [Editeur de propriétés avancées], je place le curseur dans le bloc, j'affiche le menu contextuel en cliquant sur le sélecteur correspondant <div> dans la barre d'état (en même temps ça le sélectionne pour que je vérifie si c'est le bon bloc!). Dans la rubrique [Propriétés avancées] en bas, dans la rubrique [Attribut], je sélectionne [id]. Dans la rubrique [Valeur] je donne le nom d'identification que j'ai choisi: "actualites" (j'évite les majuscules et les accents, ça simplifie). Puis OK.
Figure 9-6

Dès lors qu'un bloc a été identifié, je peux lui attribuer des styles propres: pour l'en-tête, je veux une bordure et pour le bloc "actualites", je veux un fond vert, etc... Comment le dire en langage html? Il y a deux façons, comme d'habitude: une à partir du style intégré, et l'autre directement dans la feuille de style interne.
Je mets en forme le bloc avec les fenêtres de propriétés accessibles par le sélecteur dans la barre d'état, comme on en a l'habitude. Puis j'extrais ce style, comme on sait également le faire. Je place le curseur dans le bloc afin de faire apparaître le symbole <div> ou tout autre bloc dans la barre d'état. En le sélectionnant, je fais apparaître le menu contextuel avec le clic droit de la souris. Je clique sur [Styles internes] >[Extraire et créer un style générique] (figure 2-7). Ce qui change est que je sélectionne ici [... cet élément uniquement]. Je donne un nom d'identificateur. En cliquant sur [OK], je crée à la fois l'identificateur "id=.." et le style qui correspond dans la feuille de style.
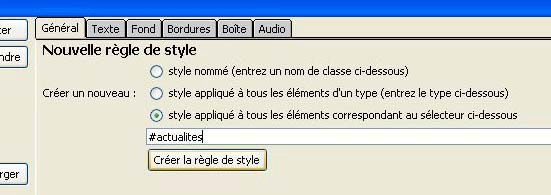
Barre de menu: [Outils]>[Editeur CSS]. L'opération n'est pas plus difficile que les précédentes déclarations de style, mais ... nous sommes passés au mode Expert. Alors, je ne désactive pas [Expert]. Je sélectionne [Feuille de style interne], je clique sur [Règle] et je coche, sur la troisième ligne, [Style appliqué à tous les éléments correspondant au sélecteur ci-dessous] (fig. 9-7). J'inscris l'identificateur du bloc que je veux formater, précédé de # "#actualites". Enfin je clique sur [Créer la règle de style] et je choisis les propriétés du texte: taille de police, et "gras", bordure, fond, largeur de boîte, etc... Pour finir, [Fermer].

Il y a une question qui revient souvent parmi les apprentis en langage html. Pour attribuer un style au bloc choisi ("actualites"), dois-je créer une classe ou bien dois-je baptiser le bloc par un identificateur et créer un style propre à l'identificateur?
Voici ma réponse, que je crois exprimer de façon plus claire que ce que j'ai lu: techniquement, pour le navigateur, cela revient au même, il s'en fiche. Vous pouvez créer une classe ".actualites" et l'appliquer au bloc "div", ou vous pouvez définir un style "#actualites" pour le bloc "div" que vous aurez baptisé "actualites". Vous aurez seulement saisi un nom d'identificateur en plus et changé un point en #. Pas de quoi s'en faire une fête, ni se prendre la tête!
LA DIFFÉRENCE est au niveau de notre esprit. Tandis que l'ordinateur sait impeccablement appliquer une règle, nous humains avons besoin d'être clairs dans ce que nous lui disons de faire et cette alternative est là pour nous aider à structurer notre esprit et notre page. Une classe s'applique à un ensemble de paragraphes. Exemple: parmi les objets de type "agglomérations", je peux créer une classe "préfecture" ou une classe "ville de plus de 100 000 habitants" par exemple. Un identificateur s'applique à un seul paragraphe: "Lyon". Autrement dit les classes sont comme les noms communs des objets et les identificateurs comme des noms propres. Alors pourquoi le navigateur ne fait-il pas la différence? Parce qu'on peut très bien appliquer une classe à un seul objet: "capitale de la France". Et on peut donner le même nom propre à plusieurs villes: "Valence". Mais cela entraîne des confusions dans notre esprit!
Il est donc recommandé d'utiliser les classes pour les styles qui reviennent plusieurs fois dans des parties de texte, des paragraphes, des blocs div multiples, et on réservera le style lié à un identificateur pour un bloc baptisé.
Il y a toutefois une autre différence entre classe et identificateur d'ordre pratique. L'élément "id" est interprété comme une ancre. A titre d'exemple, j'ai posé un identificateur au premier paragraphe de cette section. Il peut donc être la cible de liens comme vous pouvez le constater.
Je vais donner un autre outil car je le trouve très utile et vous serez vraiment des experts. Lorsque dans le paragraphe "Je définis le style de la liste", j'ai défini les styles des lignes de liste pour les éléments "dd" et "dt", ce style s'applique à toutes les listes de définition de ma page, y compris celles du corps de texte. Comment faire pour qu'un style de liste ou un style de lien (ul, ol, li, a, a:hover, etc..) s'applique uniquement aux blocs et boîtes contenus dans le bloc identifié? On dit de ces blocs contenus qu'ils sont les enfants du bloc conteneur.
J'utilise à nouveau la troisième ligne de l'éditeur de style:
[Style appliqué à tous les éléments correspondant au sélecteur ci-dessous]. J'inscris le sélecteur qui est l'identificateur du bloc que je veux formater "#actualites", et je le fais suivre du sélecteur que je veux définir.
Par exemple:Les sélecteurs "dt" ou "a" visés seront seulement ceux qui sont contenus dans le bloc "actualites".
Mon bloc "actualites" est toujours placé en position inconfortable et il décale le bloc principal vers le bas (voir figure 9-1). Je vais maintenant le positionner correctement dans la marge de gauche. Pour cela, je fais appel à de nouveaux outils. Je sélectionne le bloc à positionner en y insérant le curseur et en cliquant sur son symbole dans la barre d'état <div>.
Puis je me rends avec le pointeur dans la barre de mise en forme, et je clique sur l'outil "dissocier du texte" dont l'icône est une "punaise".  .
.
Figure 9-9

Ça a bougé... Le bloc "Actualités" sélectionné est décoré de symboles qui vont me permettre de le manipuler.
Et le bloc de texte principal qui suit est venu se replacer plus haut.
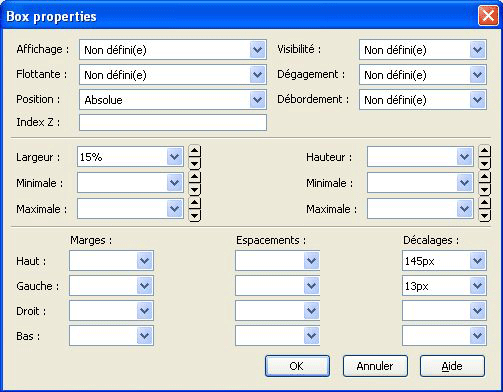
Comme je veux comprendre ce que j'ai fait, je me rends dans [Propriétés de la boîte] du bloc <div> (rappel: curseur dans le bloc, barre d'état, pointeur sur <div>, bouton droit de la souris, [ Styles interne]>[Propriétés de la boîte], etc..). Dans la rubrique [Position] en haut, une nouvelle indication s'est inscrite. Elle a été fixée à "Absolue" (figure 9-10). De plus, des valeurs sont apparues dans les rubriques [Décalages]. Les autres valeurs de style intégré fixées antérieurement, comme la largeur à 15% sont restées.
Figure 9-10

Explication: En cliquant sur l'icône "Punaise", je dissocie le bloc du reste de la page en lui attribuant ce qu'on appelle une position absolue. Il devient indépendant du reste de la page. Le bloc principal se repositionne comme si le bloc "Actualités" n'existait pas, et c'est pourquoi il est remonté. L'emplacement du bloc en position absolue est repéré par rapport aux bords de la page (ou du bloc conteneur à condition que celui-ci soit lui-même en position absolue ou relative). C'est donc un "absolu" qui est relatif au monde le plus vaste qu'il connaisse.
Les valeurs de la rubrique [Décalage] fixent les coordonnées par rapport aux 2 bords de la page. Dans la fenêtre, je peux donc corriger ces données et leur donner des valeurs précises. Évidemment, je ne peux pas fixer des valeurs contradictoires comme un décalage de 10 px à gauche et 10 px à droite si mon bloc ne fait que 15% de la largeur totale, bien sûr! Dans ce cas, seul le décalage de gauche serait pris en compte.
Vous l'aurez peut-être deviné, j'aurais pu donner la valeur "Absolue " à la position à partir de la fenêtre [Propriétés de la boîte], sans forcément passer par l'outil "punaise", dès le moment où j'ai fixé tous les styles du bloc "actualites", soit en style interne, soit en fixant le style d'identificateur "actualites" par l'éditeur de style (voir paragraphe Je détermine le style du bloc).
La punaise, cela évoque l'image que je prend mon bloc "division" comme une feuille de calque et que je le punaise en position fixe dans la page. C'est pourquoi on appelle quelquefois "calque" un bloc en position absolue. Et bien sûr, on peut le punaiser par-dessus (ou même par dessous) le texte du flux courant, puisqu'ils s'ignorent. Cela oblige à être attentif au placement du texte courant afin qu'il ne soit pas masqué partiellement. Dans le cas de mon site de musique traditionnel, j'ai pris soin de définir une grande marge de 20% au bloc principal, ce qui me laisse la place pour un bloc de largeur 15%.
Attention aux mesures des largeurs: sachez que la largeur indiquée est la largeur du texte. Pour la largeur totale du bloc, il faut ajouter les espacements et les marges. Ainsi mon bloc principal se découpe en 20% de marge, 1% de espacement gauche, 1% de espacement droit, et la largeur du texte est indéfinie. Elle s'ajuste à l'écran. Attention ceci est l'interprétation de Mozilla Firefox. Ce n'est pas interprété de la même façon par Internet Explorer.
Une question se pose à moi. Puisque la boîte de dialogue [Propriétés de la boîte] m'offre le choix entre plusieurs valeurs de la rubrique [Position], c'est quoi les autres? Réponse: Elles ne sont pas vraiment des alternatives pour ce que je veux faire, mais des fonctions vraiment différentes avec un autre sens. Je vais expliquer la position relative.
La position relative s'applique à la partie sélectionnée, qui peut être un bloc, mais aussi une partie de texte, comme ceci: Le texte en position relative reste dans le flux courant, il s'inscrit là où est positionné le curseur. Le curseur avant application du décalage est le point de référence. C'est un décalage par rapport à la position normale du texte ou du bloc. Les valeurs du décalage sont données par la propriété [Décalage]. La position est relative au point d'ancrage, auquel la boîte, en bloc ou en ligne, reste liée.
Remarques
J'ai créé mon bloc "Actualités" avec sa liste et je l'ai placé en bonne position. Il me reste à créer les liens. Pour les "Concerts", je souhaite renvoyer à une autre page qui donne plus de précisions. Nous avons appris à insérer des liens internes à la page, en renvoyant à des ancres (leçon 6). Il s'agit maintenant de liens externes, qui peuvent être soit une autre page de mon site, soit une page sur un autre site.
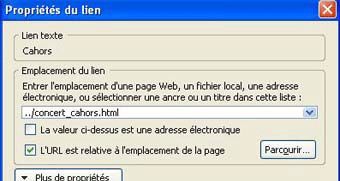
La méthode est la même que pour le lien interne de la leçon 6. Je sélectionne le texte par exemple "Cahors", et je clique sur l'icône [Lien]. Dans la rubrique [Emplacement du lien], j'indique l'adresse du lien de la façon suivante:

Bien évidemment créer un lien change le style de la ligne, puisque les styles spécifiques de lien entrent en jeu. Le style appliqué au terme "Cahors" n'est plus celui défini pour le sélecteur "dd", mais celui défini pour le sélecteur "a". Je peux donc créer des styles pour "#actualites a" et "#actualites a:hover" comme expliqué plus haut dans le paragraphe sur les identificateurs. Remarquons que si toutes les lignes "dd" de la liste sont des liens, il devient inutile de créer un style particulier pour le sélecteur "dd". Il vaut mieux le créer directement pour le sélecteur "a".
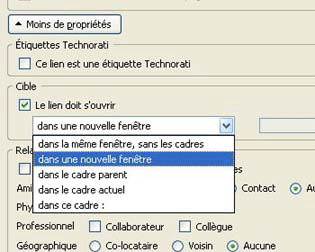
Avec les liens tels que je les ai établis dans ce site de musique traditionnelle en construction, lorsque la personne qui consultera mon site cliquera sur un lien que j'ai inséré, la page s'ouvrira sur son écran en remplaçant la précédente. C'est l'option par défaut proposée. Comment faire pour que cette nouvelle page s'ouvre dans une nouvelle fenêtre, c'est-à-dire en laissant la précédente ouverte? Par exemple pour ouvrir ma page d'accueil ici?
Dans la fenêtre "Propriétés du lien" (figure 9-11), je clique sur [Plus de propriétés]. A la rubrique [Cible], je coche le carré et je choisis [dans une nouvelle fenêtre]. La cible, c'est la page où va être affiché le nouveau document.
Figure 9-12. Ouvrir le lien dans une nouvelle fenêtre

En mode Source, cela donne une nouvelle déclaration:
<a href="http://eveil-toulouse.com" target="_blank">
Bienvenue à Éveil-toulouse</a>
Cette déclaration dit que la cible (target) est une page vierge (blank).
Je ne suis pas complètement satisfait de cet arrangement, car il m'oblige à créer une page séparée "concert_cahors.html" pour donner des explications détaillées sur le concert de Cahors, une autre pour donner des détails sur le concert de Perpignan, et une autre pour celui de Maubeuge. Or j'aimerais que le lecteur ait directement sous les yeux l'ensemble des 3 concerts prévus regroupés sur la même page que j'appelle "mapage_concerts", et qu'il puisse les l'imprimer sur une seule feuille. Mais comment créer un lien entre la page d'accueil et le paragraphe "Concert de Cahors" au milieu de "mapage_concerts"?
Au moyen d'une ancre dans cette page "concerts".
C'est par exemple ce que je fais abondamment dans ce tutoriel pour vous renvoyer à un paragraphe dans une leçon précédente. Je viens de le faire un peu plus haut en vous renvoyant dans la leçon 10 au paragraphe "Je structure mon site"
Je me rends dans "mapage_concerts", et je pose une ancre là où je désire désigner la cible: au titre "Concert de Cahors". Cette ancre reçoit un nom, "Concert_de_Cahors" comme indiqué dans la leçon 6. Je copie ce nom ([Edition]>[Copier] ou Ctrl+C). Si l'ancre existe déjà, je double-clique sur son symbole dans le texte pour faire apparaître la fenêtre [Propriétés de l'ancre], et je copie le nom qui s'affiche.
Puis je me rends dans la page où je veux créer le lien, la page d'accueil "index". Je sélectionne le texte d'appel "Cahors", et je procède comme dans la partie précédente "Créer des liens avec d'autres pages". Je clique sur l'icône [Lien]. Dans la rubrique [Emplacement du lien] (figure 9-11), je clique sur [Parcourir] et je sélectionne la page "mapage_concerts". Si j'en restais là, cette adresse conduirait le lecteur en haut de la page. Je dois la compléter pour qu'elle conduise jusqu'à l'ancre, de la façon suivante. J'ajoute un "#" qui est le symbole de l'identificateur de l'ancre. Puis je colle le nom de l'ancre (Ctrl+V), ce qui donne finalement: "mapage_concerts#Concert_de_Cahors". C'est aussi simple que çà.
La suite
Contenu de la leçon 8
Retour à la leçon 6: Liens internes
Mise en ligne 18 octobre 2006