

Contenu des 10 leçons
Leçon 1: Saisie et style de texte Leçon 6: Je crée des liens dans ma page: l'ancre
Leçon 6: Je crée des liens dans ma page: l'ancreContenu de la leçon 6 (ch.8, Ancres et liens internes)
Abordons un nouvel aspect de notre apprentissage, celui qui consiste à poser des liens. La faculté de sauter par un simple clic d'un endroit du texte à un autre endroit du même texte ou d'autre document est un avantage spécifique des documents électroniques qui est largement exploité, et c'est ce que j'ai fait également dans ce tutoriel, dans deux types de situation.
La première est la création de la table des matières (voir leçon 4). Lorsque je clique sur un titre de cette table, je me retrouve dans la section correspondante. La commande [Insertion]>[Table des matières] a fabriqué les liens nécessaires. Ceux-là sont générés automatiquement, en repérant uniquement les titres. C'est une fonctionnalité de NVu.
Or si je veux pouvoir, d'un endroit quelconque de mon document, renvoyer à un autre endroit quelconque de ce document, je dois créer des liens manuellement. Par exemple, si je vous parle de la balise des liens, alors que je ne vous ai pas encore expliqué ce qu'elle est, j'ai envie de vous proposer de vous rendre éventuellement à la partie du document où j'expose le fonctionnement de cette balise (sous-entendu si vous êtes curieux de le savoir dès maintenant!). Le mot balise est mis en évidence pour vous signaler qu'il existe un lien direct entre ce mot et l'endroit où je vous envoie. Cliquez sur le mot, et vous y êtes. C'est ce type de création de liens que j'expose ici.
Un lien, c'est comme un fil invisible qui relie deux endroits du texte de la page. Plus exactement, il n'y a pas de fil, ça fonctionnerait plutôt comme une liaison radio ciblée. Il y a un poste émetteur qui appelle un poste récepteur bien déterminé. Lorsque j'active le poste émetteur, il se met immédiatement en relation avec le poste récepteur correspondant. Et comme en électronique on voyage à la vitesse de l'esprit, me voici transporté au lieu de ce récepteur.
Où sont les émetteurs et les récepteurs? Tout endroit du document peut être émetteur ou récepteur, à condition de lui attribuer cette fonction. Donc, si je déclare que le mot "balise" du paragraphe précédent est un émetteur, je dois immédiatement lui associer une cible qui aura été identifiée par un nom au préalable. C'est pourquoi il faut commencer par créer des cibles en posant des étiquettes, et c'est le rôle des ancres.
Note: Il est également possible de créer un lien vers une autre page ou vers l'ancre d'une autre page. Cela s'appelle un lien externe et nous examinerons cette question à la leçon 7.
Lorsque je pose une "ancre" à un endroit du document, elle devient une étiquette à laquelle je peux attribuer un nom. Elle est un signe, une lampe qui me permettra de la repérer par la suite. Elle joue également le rôle d'un crochet qui me permettra d'y attacher le fil, mais pour le moment, rien n'est relié à ce crochet. L'analogie avec une ancre est à mon avis incorrecte, car il s'agit seulement de point d'ancrage et non de l'ancre. Il attend qu'on lui attache le filon.
Pour créer une "ancre", je positionne le curseur là où je veux la placer. Pour l'exemple j'en place une à la fin de ce paragraphe. Puis j'active l'icône [Ancre] de la barre d'outils. Dans la fenêtre [Propriétés de l'ancre], j'indique un nom, celui que je veux voir figurer sur l'étiquette de ce crochet: "crochet-cible". Je choisis un nom suggestif, afin de l'identifier sans ambiguïté pour que je puisse reconnaître l'étiquette parmi toutes les autres (il y en aura beaucoup comme vous allez voir).

Comme vous le voyez, un symbole s'est affiché pour signaler l'ancre, en mode Normal et en mode Balises HTML. La bulle qui apparaît lorsque je survole le symbole avec NVu porte son nom. Si je double-clique dessus, j'ai accès à ses propriétés, en premier lieu son nom que je peux modifier.
Je peux aussi créer une ancre en sélectionnant une partie du texte avant d'activer l'icône "ancre", comme ici le texte  en vert. Ce texte est inscrit dans la fenêtre [Propriétés de l'ancre] où il est proposé comme nom par défaut.
en vert. Ce texte est inscrit dans la fenêtre [Propriétés de l'ancre] où il est proposé comme nom par défaut.
En double-cliquant sur le symbole de l'ancre en mode Normal ou Balises, on ouvre la fenêtre [Propriétés de l'ancre] qui affiche le nom de cette ancre.
Je choisis le "poste émetteur", que j'appellerai l' "appel" de lien. Si je reviens à l'image d'un câble que je lance vers une cible, ce serait la "poignée" du câble. C'est un mot tel que le mot "balise" ci-dessus, ou bien une partie de texte, une image, que je pourrai voir et identifier, et sur laquelle j'aurai à cliquer pour me rendre à la cible. Je choisis donc cette "poignée" en sélectionnant d'abord le mot, ou le texte ou l'objet. Par exemple, si je veux que les mots suivants: voir la section balise soient la poignée d'appel, je les sélectionne puis je clique sur l'icône [Lien] de la barre d'outil. Dans la fenêtre [Propriétés du lien] qui apparaît, le texte sélectionné est inscrit dans la partie supérieure "Lien texte": voir la section balise.

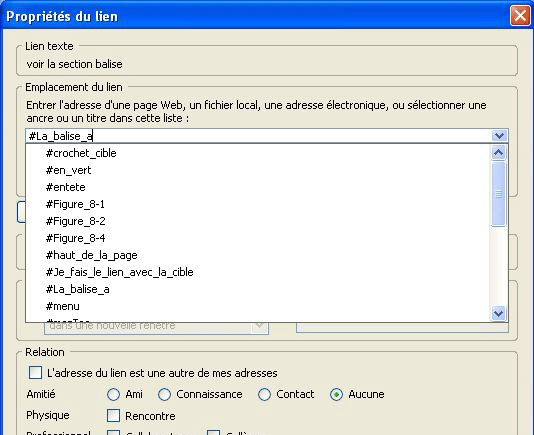
Je choisis maintenant ma cible dans le cadre [Emplacement du lien] dans le menu déroulant de la longue fenêtre [Entrer... sélectionner une ancre ou un titre dans cette liste]. Et là, oh merveille, je vois s'afficher en ordre alphabétique tous les noms des ancres, celles que j'ai créées, et d'autres qui sont proposées automatiquement pour les titres. Il suffit que je sélectionne la cible adéquate: #La_balise_a. Je peux encore modifier le nom dans cette fenêtre si je le souhaite (par exemple réduire le nom à "#balise_a"). Puis [OK].
Je signale ici que les identificateurs ont également la propriété de constituer des ancres. Ils apparaissent donc dans cette liste. Nous verrons ce qu'est un identificateur à la prochaine leçon.
En mode Source, les ancres et les liens sont identifiés par la balise <a>. C'est une balise en ligne, dotée de sa boîte. Comme toutes les boîtes, son sélecteur apparaît dans la barre d'état.
A titre de démonstration, j'ai créé une ancre tout en haut du document, que j'ai nommée "haut de la page". Une balise <a> a été placée au début de la partie <body> et s'inscrit de la façon suivante:
<a name="haut_de_la_page"></a>
Je constate que les balises <a> et <a/> n'encadrent aucun texte. Elles marquent juste un point dans le corps de texte, et ce point a reçu son nom qui est identifié par "name=".
Pour comprendre comment le lien a été créé entre l'appel du texte et cette ancre, je crée ici un renvoi à titre expérimental vers le haut de la page avec le texte "revenir au début", qui renvoie à l'ancre que je viens de définir comme le haut de la page. En mode Source, je peux lire pour cette partie:
<a href="#haut_de_la_page">revenir au début</a>
Je constate que les balises encadrent et identifient le texte d'appel. De plus la commande "href" dit quelle ancre est la cible du lien. C'est l'adresse du lien. Dans cette adresse, le nom de l'ancre est identifié par le caractère #.
Il est important que le texte du lien ait une apparence différente du texte de corps afin que le lecteur puisse comprendre qu'il y a là un lien sur lequel il peut cliquer. Il est fréquent que par défaut le style appliqué soit un texte bleu souligné. Bien évidemment, j'ai la possibilité de changer ce style et de choisir mon propre style.
Puisqu'une boîte est associée à la balise <a>, je peux
Comme je viens de le faire dans les paragraphes précédents, il est fréquent de choisir le titre d'une autre section du document pour cible d'un lien. Ce titre est identifié comme tel par son style <h1> ... <h6>. Or il est inutile d'entrer manuellement les noms des ancres des titres: lorsque je crée un lien, je constate que les noms des titres sont déjà proposés dans la rubrique [Entrer... sélectionner une ancre dans cette liste] (c'est une fonctionnalité de NVu figure 8-1).
Note: Un nom qui s'affiche dans cette liste reste une proposition de nom d'ancre, mais ne devient une ancre réelle avec balise que lorsqu'il a été sélectionné et validé. On s'en aperçoit en mode Source, car aucune déclaration "name" n'y figure. Par contre, dès qu'on valide le lien avec ce nom, l'ancre est générée automatiquement.
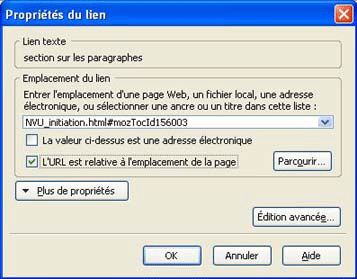
Remarque: Si l'on crée automatiquement la table des matières avec la fonctionnalité de NVu, NVu pose des ancres devant les titres, et ces nouvelles ancres ont des noms chiffrés (mozTocId suivi d'un nombre) qui remplacent les noms précédents dans la fenêtre [Propriétés du lien]. Aussi si vous désirez conserver la liste des noms originaux, et il est recommandé de ne créer la table des matières qu'en fin de rédaction. Et si vous voulez placer une ancre avec un nom suggestif devant un titre au lieu d'un chiffre, il est recommandé d'en créer une de façon explicite, elle sera maintenue lors de l'insertion de la table des matières.

Vous avez remarqué que l'apparence d'un lien change dans un document lorsque le pointeur survole ce lien. C'est une façon d'attirer l'attention du lecteur sur le fait que le pointeur se trouve bien sur un lien actif. Ceci est obtenu par une commande spéciale de style. Très simple à effectuer, mais IL FAUT SAVOIR COMMENT. Ça ne s'invente pas. Comme d'habitude, je me rends dans l'éditeur de style,
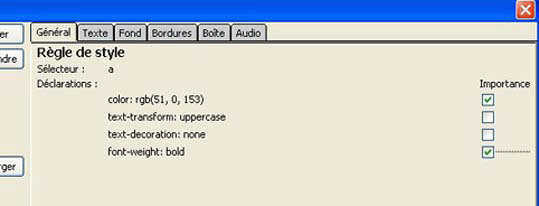
[Feuille de style interne]>[Règle]>[Style appliqué à tous les éléments d'un type]. Le nom de l'élément à inscrire est a:hover. C'est lui qui commande le style d'un lien survolé. Puis je clique sur [Créer la règle de style] pour le définir (figure 4-6). On en verra un exemple dans la barre de menu horizontale de la leçon 9.
De même, il est possible de créer un style différent pour les liens qui ont été utilisés avec l'élément a:visited.
Remarque Les sélecteurs de ces 2 éléments a:hover et a:visited doivent donc être copiés sans faute dans l'éditeur, sinon cela ne fonctionne pas. L'éditeur CSS ne les propose pas. On doit bien connaître leurs sélecteurs pour les inscrire soi-même.
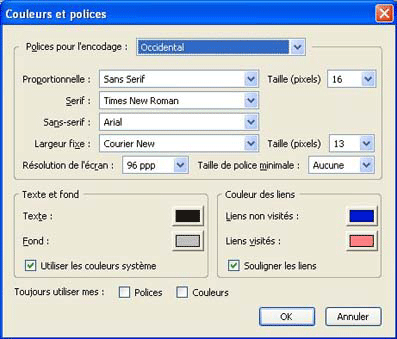
Figure 8-3. Options de l'apparence des liens dans le navigateur Mozilla


La suite
Contenu de la leçon 7
Retour à la leçon 5: En-tête. Conteneur DIV
Mise en ligne 18 octobre 2006