J'apprends à construire mon premier site
Initiation progressive à l'édition de documents web avec le logiciel NVu/Kompozer
Note
importante 2013 Les logiciels NVu et Kompozer ne sont plus développés. L'auteur de NVu, D. Glazman, propose actuellement une version gratuite, proche de NVu, mais renouvelée, nommée BlueGriffon.
SITE:
http://bluegriffon.org/ Quatrième leçon: blocs de titres - vocabulaire
5. Je découvre les blocs de titres
Nous connaissons maintenant tous les principes de définition des styles. Le reste n'est que subtilités et commodités supplémentaires. Par exemple, si je désire créer un style spécifique pour les titres et les sous-titres, j'ai la possibilité de créer une classe ".titre". Eh bien, c'est complètement inutile car c'est déjà fait par le logiciel et prévu dans le langage html. Ce langage recèle quelques outils utiles. Nous allons faire connaissance avec les plus utiles pour la construction de notre site.
Dans cette boîte à outils, nous manipulerons
Blocs de titres h. Styles
Pour structurer le texte de cette page et la rendre agréable à lire et à parcourir, j'ai inséré des titres et des sous-titres. Je me suis servi pour cela des balises
<h1>,
<h2>,
<h3>. Je procède exactement comme pour <p>. J'applique le style soit avant la saisie, soit après à un texte déjà saisi, en sélectionnant le format choisi "titre 1" etc... dans le menu déroulant de la barre de mise en forme (
figure 3-1).
Les balises <h..> sont des balises blocs, et comme telles, elles bénéficient des mêmes fonctionnalités que la balise <p>. Elles sont dotées d'un formatage par défaut qui met en relief les titres de niveau 1 par rapport aux titres de niveau 2 et 3. On dispose de 6 niveaux jusqu'à h6. Bien évidemment, je peux changer les règles de style à ma convenance comme pour la balise <p>. Par exemple, j'ai fixé une valeur 1.5 em pour la taille de police de h2. Je peux donc:
- créer un style intégré avec le menu [Styles internes] à partir du sélecteur de la barre d'état
- l'extraire et le positionner sur la feuille de style interne avec le même menu contextuel.
- ou encore définir et fixer les valeurs des propriétés de style des éléments h1, h2, ..., h6 directement dans l'éditeur CSS: [Feuille de style interne]>[Règle]>[Style appliqué à tous les éléments d'un type]. J'inscris le nom de l'élément: h1, puis je clique sur [Créer la règle de style] pour le définir (figure 4-6).
Changement de ligne dans un bloc
Appuyer sur la touche ENTRÉE nous sort automatiquement du format Titre et nous retombons en corps de texte. C'est l'usage normal de la fonction "Titre".
Si je veux rester dans le même format afin d'écrire un titre à plusieurs lignes, j'appuie sur MAJ+ENTRÉE, comme pour les paragraphes.
Insérer une table des matières
Grâce à leur repérage par des chiffres, les titres peuvent être utilisés pour un repérage hiérarchique. Par défaut le style du format des titres est tel qu'il met en évidence les gros titres par rapport aux sous-titres, et ceci jusqu'au niveau 6 <h1> à <h6>. Cette fonction hiérarchique n'est pas une propriété en soi des blocs. Par exemple, on peut demander que le logiciel crée automatiquement une table des matières en recopiant tous les titres de la façon que l'on veut.
Cela se fait avec le menu [Insertion]>[
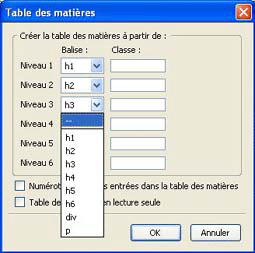
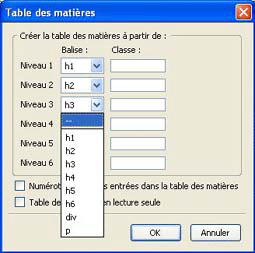
Table des matières]>[Insérer]. Une boîte de dialogue s'ouvre, et je peux choisir quels sont les niveaux des titres que je veux voir figurer dans cette table et dans l'ordre que je veux, et même choisir de n'y voir figurer que des titres avec certaines classes. Dans le document présent, j'ai numéroté mes titres dans la saisie même du texte. Je peux empêcher l'éditeur d'en ajouter dans la table des matières en enlevant la sélection [Numéroter toutes les entrées dans la table des matières].
Figure 5-1

Les niveaux de titre jouent également un rôle dans le référencement du site lorsque les pages ont été publiées. Le site est repéré par les
moteurs
de recherche en fonction de certains critères, en particulier les niveaux des titres. Si l'on veut être repéré, il est important de bien choisir les titres et leurs niveaux pour que le site soit le plus visible possible par les moteurs de recherche.
Formater le corps de texte avec l'éditeur de style
Outre le format "Paragraphe" et les formats "Titre", je rappelle que le corps de texte qui est le format par défaut constitue aussi un bloc avec la balise bloc <body>. Et comme les autres blocs, je peux
- créer un style intégré à partir du sélecteur de la barre d'état
- l'extraire et le positionner sur la feuille de style avec le même menu contextuel.
- ou encore définir et fixer les valeurs des propriétés de style de l'élément body directement dans l'éditeur CSS: [Feuille de style interne]>[Règle]>[Style appliqué à tous les éléments d'un type]. J'inscris le nom de l'élément: body, puis je clique sur [Créer la règle de style] pour le définir (figure 4-6).
Préformaté
Il existe d'autres formats possibles dans la liste du menu déroulant, moins fréquent, plus techniques, que je connais mal. Voici ce que dit l'
aide:
Préformaté : ce format est utile pour les éléments tels que les exemples de code, les données en colonnes et les messages électroniques à afficher dans une police à chasse fixe. En texte normal, la plupart des navigateurs suppriment les espaces, tabulations et retours chariot superflus. Toutefois, le texte utilisant le style préformaté s'affiche avec l'espacement intact, ce qui préserve la mise en page du texte original.
J'espère que vous avez compris. Pas moi.
6. Arrêt sur le vocabulaire - Commentaires
Avec ces nouveaux termes, éléments, classes, attributs, propriétés, etc.. il y a parfois de quoi se mélanger les pinceaux et ne plus savoir à quoi ça se rapporte. D'autant plus que les mots ne sont pas forcément évocateurs de ce qu'ils représentent réellement. Le travail des traducteurs n'est pas toujours facile, surtout si l'on est un informaticien familier des mots américains... Voici donc une tentative de récapitulation des notions survolées dans le cours de ce tutoriel.
Élément
Un
élément, c'est comme une personne, une fleur, un animal, une agglomération ou un objet qu'on peut voir et toucher, même si on ne connaît pas son nom. Quelque chose de matériel, en somme, qui a une existence en soi, même si cette matière est faite de signes qui s'affichent sur un écran. Par exemple, si vous êtes en face d'une fleur, elle existe en tant qu'objet matériel, même si vous êtes un bébé de quelques mois et que vous ne savez pas qu'on la désigne par le mot "fleur". On distingue donc l'objet lui-même et le
nom commun qui la représente. L'objet reste invariable, alors que son nom peut varier en fonction du langage employé (flower en anglais, Blume en allemand).
Dans le langage html, l'objet s'appelle un élément. On le désigne par un nom commun: paragraphe, titre, image, liste, corps de texte, tableau. Évidemment, ces éléments sont définis pour servir dans un éditeur de page web, et leur existence tient à leur fonction.
Sélecteur
Le sélecteur est le symbole qui désigne le nom de l'objet. C'est en somme l'étiquette de l'élément : h1, div, p, etc..
Balise
Imaginons que l'objet est une ville. La balise, c'est le poteau indicateur sur la route à l'entrée de la ville. Ce poteau est normalisé, il est le même pour toutes les villes, vous le reconnaissez même avant d'être assez proche pour pouvoir lire le nom.
................. C'est la balise de début. Un autre panneau est placé à la sortie, avec le nom barré. C'est la balise de fin de l'élément ville.
De la même façon en html, il existe une balise qui ouvre et une qui ferme. La forme est toujours la même, entre < et >. Elle est identifiée par le sélecteur de l'élément. Entre les deux balises, se trouve un contenu.
<h3>contenu du titre de niveau 3</h3> Attribut et valeur
N'importe quel élément, n'importe quel objet, est caractérisé par ses
caractéristiques, qui définissent son caractère. Pour une fleur, ce seront sa couleur, son poids, son odeur, sa forme, sa beauté, sa résistance au vent, sa résistance au gel, etc.. Dans le vocabulaire des matériaux, on appelle ça les
propriétés de l'objet: propriétés mécaniques, température de fusion, conductivité électrique, transmissivité optique, etc.. (voir par ailleurs mon article sur
les
propriétés
des polymères). Dans le vocabulaire html, on appelle ça ses
attributs. ou ses propriétés.
Chacune des caractéristiques ou des attributs de la fleur reçoit une appréciation ou une
valeur:
couleur: bleutée;
résistance au vent: excellente;
beauté: médiocre;
poids: 20 g; etc... (dans le langage courant, on dirait qu'on lui "attribue" ces valeurs ou ces appréciations). Chacune des propriétés d'un matériau reçoit une mesure, telle que
température de fusion: 180°C. Le langage html a retenu le même terme de valeur pour désigner la valeur ou la mesure qu'on fixe à une propriété (un attribut). Ainsi, je peux définir le style de l'élément dont le nom est "h1" par une déclaration de style interne dans laquelle je précise la valeur des diverses propriétés du texte, de la boîte, des bordures, du fond.
Identificateur
Revenons aux agglomérations: ce sont des éléments qui ont un nom commun: "agglomération". Leurs balises: les poteaux. Le nom de la ville, par exemple Béziers: c'est le nom propre, l'identificateur d'une ville particulière. De même, je peux éprouver le besoin de nommer un paragraphe particulier, un conteneur div, un bloc, par un nom propre, c'est son
identificateur. On en verra un exemple dans la leçon 7,
identificateur
et
classe.
Ajouter des commentaires
 Souvent, je passe en mode Source pour me rendre compte de ce qui se passe. Lorsqu'on a saisi une grande quantité de texte, cela devient difficile de reconnaître où l'on est dans ce mode. Tout y est écrit de la même façon sans titres ni sections. C'est pourquoi il est recommandé d'y insérer des repères, sous forme de commentaires. Il suffit de se situer, en mode Normal, là où on veut l'insérer, et de cliquer sur le menu [Insertion]>[Commentaires].
On saisit le texte dans la fenêtre (fig. 6-1). Cela ajoute la balise
Souvent, je passe en mode Source pour me rendre compte de ce qui se passe. Lorsqu'on a saisi une grande quantité de texte, cela devient difficile de reconnaître où l'on est dans ce mode. Tout y est écrit de la même façon sans titres ni sections. C'est pourquoi il est recommandé d'y insérer des repères, sous forme de commentaires. Il suffit de se situer, en mode Normal, là où on veut l'insérer, et de cliquer sur le menu [Insertion]>[Commentaires].
On saisit le texte dans la fenêtre (fig. 6-1). Cela ajoute la balise  visible en mode Normal aussi bien qu'en mode Balises HTML.
visible en mode Normal aussi bien qu'en mode Balises HTML.
Figure 6-1

Les commentaires sont inscrits de la façon suivante en mode Source:
<h2>Ajouter des commentaires</h2>
<!--Exemple de commentaire-->
Souvent,je passe en mode <span style="font-style: italic;">Source</span>
pour me rendre compte de ce qui se passe. Lorsqu'on a saisi une grande
La
suite
Contenu de la leçon 5
- Un en-tête avec des paragraphes
- Conteneur générique <div>
- Je crée la division DIV
- Insérer du contenu dans un bloc DIV
- Comment sortir d'un bloc DIV?
- Donner des styles différents au bloc DIV d'en-tête
Retour à la leçon 3: Création et style des blocs
Aller à la leçon 5
Mise en ligne 18 octobre 2006
© Copyright 2006 - Alain Boudet
www.spirit-science.fr - France
Tous les documents présents sur ce site sont protégés par les lois sur les droits d'auteur.
Cet article est l'aboutissement d'études, d'investigations, de compréhensions, de synthèse, de réflexions, de clarifications et de reformulation en langage simple, qui ont demandé une somme importante de travail.
Si vous deviez en tirer parti devant un public de lecteurs ou de spectateurs ou pour quoi que ce soit, merci de le citer.


 Leçon 4: ch.5, Blocs de titres - ch.6, Vocabulaire
Leçon 4: ch.5, Blocs de titres - ch.6, Vocabulaire
 Souvent, je passe en mode Source pour me rendre compte de ce qui se passe. Lorsqu'on a saisi une grande quantité de texte, cela devient difficile de reconnaître où l'on est dans ce mode. Tout y est écrit de la même façon sans titres ni sections. C'est pourquoi il est recommandé d'y insérer des repères, sous forme de commentaires. Il suffit de se situer, en mode Normal, là où on veut l'insérer, et de cliquer sur le menu [Insertion]>[Commentaires].
On saisit le texte dans la fenêtre (fig. 6-1). Cela ajoute la balise
Souvent, je passe en mode Source pour me rendre compte de ce qui se passe. Lorsqu'on a saisi une grande quantité de texte, cela devient difficile de reconnaître où l'on est dans ce mode. Tout y est écrit de la même façon sans titres ni sections. C'est pourquoi il est recommandé d'y insérer des repères, sous forme de commentaires. Il suffit de se situer, en mode Normal, là où on veut l'insérer, et de cliquer sur le menu [Insertion]>[Commentaires].
On saisit le texte dans la fenêtre (fig. 6-1). Cela ajoute la balise  visible en mode Normal aussi bien qu'en mode Balises HTML.
visible en mode Normal aussi bien qu'en mode Balises HTML.