

Contenu des 10 leçons
Leçon 1: Saisie et style de texte Leçon 5: Je crée un en-tête dans ma page web. Le conteneur générique DIV
Leçon 5: Je crée un en-tête dans ma page web. Le conteneur générique DIVContenu de la leçon 5 (chapitre 7: En-tête. Conteneur DIV)
Un site consacré à la musique traditionnelle
Mon nom: kelkun
Malheureusement, ils sont séparés et je voudrais qu'ils ne fassent qu'un seul bloc. Par leur nature de paragraphe, ils sont nantis d'une marge en haut et en bas. Mais cela, je peux le modifier, n'est-ce pas? Avec l'éditeur de style, je vais dans l'onglet [Boîte] (figure 4-9) et je règle les marges en haut et en bas égales à zéro.Un site consacré à la musique traditionnelle
Mon nom: kelkun
Les deux paragraphes collés sans bordure séparatrice:
Un site consacré à la musique traditionnelle
Mon nom: kelkun
Pas mal, non, comme en-tête?
La méthode des paragraphes collés n'est pas très légère. Il est plus intéressant de créer un troisième bloc qui englobe les deux paragraphes, donc deux blocs incrustés dans le troisième appelé le bloc contenant ou conteneur. On bénéficie ainsi d'une meilleure souplesse pour le style et le positionnement du contenu global. A l'intérieur de ce bloc conteneur, chacun des deux paragraphes reçoit un style intégré indépendant. Il est impossible de se servir de la balise <p> pour englober d'autres paragraphes. Si l'on tente de le faire, les navigateurs ne l'interprètent pas. Quand à NVu, il corrige automatiquement en ajoutant d'autres balises </p> ou <p> pour compléter les paragraphes. Les paragraphes sont faits pour être des paragraphes, c'est-à-dire des entités (des éléments) qui s'empilent verticalement les unes en-dessous des autres en laissant un espace entre eux.
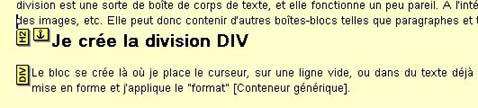
Il est bien plus intéressant d'utiliser un nouvel élément, le bloc <div> (division), qui désigne un conteneur générique. C'est sa raison d'être. div, c'est la balise qui signifie division, ou section. Une division, c'est une partie du document de taille quelconque qui est délimitée par un bloc neutre. Neutre, ça veut dire qu'il n'a aucune fonction prédéfinie, aucun style prédéfini. Si on saisit du texte, il est par défaut en format corps de texte. Ainsi, cette division est une sorte de boîte de corps de texte, et elle fonctionne un peu pareil. A l'intérieur, on peut saisir du corps de texte, des paragraphes, des titres, insérer des images, etc. Elle peut donc contenir d'autres boîtes-blocs telles que paragraphes et titres, mais également d'autres sous-divisions DIV.
Rien n'a changé en apparence (j'ai ajouté le fond jaune pour le présenter comme une figure) si ce n'est que le sélecteur de la balise DIV est apparu dans la barre d'état, indiquant que le texte est dans un bloc DIV. Cependant, comme je n'ai pas attribué de style particulier à la balise <div>, le texte a le format corps de texte. Dans le menu déroulant de format de paragraphe, c'est d'ailleurs le nom "Corps de texte" qui est affiché.
En mode Balises HTML, je peux repérer le symbole de la balise.
Figure 7-1

En mode Source, également:
<div>Le bloc se crée là où je place le curseur, sur une ligne vide, ou dans du texteDans le cas où j'ai déjà saisi du texte dans le bloc <body>, comment puis-je placer une partie de ce texte dans un nouveau bloc DIV que j'ai créé sans en récrire la totalité?
Si je sélectionne plusieurs lignes du corps de texte (délimitées par des fins de ligne) et que j'applique le format div, cela ne crée pas un seul bloc englobant toutes les lignes. Cela crée autant de blocs div que de lignes sélectionnées, de la même façon que le format "Paragraphe".
De même, si le texte comporte plusieurs paragraphes que je sélectionne et que je leur applique le format "div", cela crée autant de blocs DIV que de paragraphes.
On ne peut donc pas, en mode Normal, transformer directement toute une partie de texte en un seul bloc "div", du moins pas de cette façon. Dommage.
De plus, s'il existe des blocs internes dans la partie de texte sélectionnée, tels que "titres", ils sont ramenés au format "corps de texte".
La méthode est donc de créer un bloc sur une ligne vide, et d'y recopier ce qu'on a déjà saisi. Ensuite, je peux attribuer des styles "paragraphe" ou "titre" au texte intérieur au bloc div.
Je suis devant ma nouvelle page vide, je n'ai encore saisi aucun texte, et je commence par créer un bloc div, dans lequel je saisis le texte voulu. Puis je cherche à sortir de ce bloc afin de continuer à saisir du texte dans le corps de texte normal. Comment passer de l'autre côté de la balise de fin, sans avoir à se rendre dans le mode Source?
C'est très simple: lorsque mon curseur est sur le dernier caractère du bloc div, j'appuie sur la touche [Flèche à droite]. Cela nous fait passer après la balise de fin. Ensuite je pose ce que je veux, par exemple un paragraphe.
On peut faire la même chose pour se placer avant le bloc div. En se plaçant au premier caractère, et en appuyant sur la touche [Flèche à gauche].
Il existe une méthode encore plus astucieuse qui marche avec tout bloc, que ce soit "div", ou "p", ou "h". Je place le curseur n'importe où dans le bloc, je repère le sélecteur correspondant, <div> ou autre, dans la barre d'état en bas d'écran, je clique dessus, ce qui a pour effet de sélectionner tout le bloc. Ensuite, je peux passer avant ou après ce bloc, selon que j'appuie sur [Flèche à gauche] ou [Flèche à droite].
L'intérêt de ce bloc conteneur est que je lui attribue un style commun, un fond bleu clair, et je donne des styles particuliers au texte des paragraphes (marges, couleur de fond, bordures) avec une classe de style pour le contenant et d'autres classes pour les blocs internes. Comme ceci, par exemple:
Un site consacré à la musique traditionnelle
Mon nom: kelkun
On remarque qu'il reste cependant une marge sur la gauche du bloc conteneur bleu. Normal, car les marges d'une boîte-bloc s'alignent sur celles de son bloc contenant. La marge du bloc "div" est de 0 par défaut. Le bloc bleu est contenu dans le grand bloc <body> qui par défaut a une petite marge gauche, droite et haute. Afin d'éliminer la marge, il faut leur attribuer les valeurs 0.
Application: Dans cette page, j'ai voulu que l'en-tête général de mon site "Accompagnant etc." figure sans marges. J'ai donc fixé les marges gauche et droite de "body" à zéro.
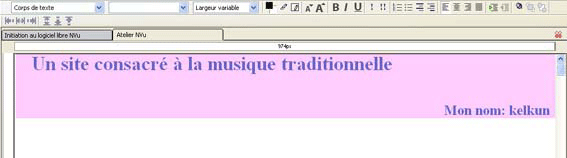
RemarquesVoici un exemple dans lequel j'ai seulement donné aux paragraphes des indications de propriétés de texte, sans bordures ni couleur de fond.
Figure 7-2

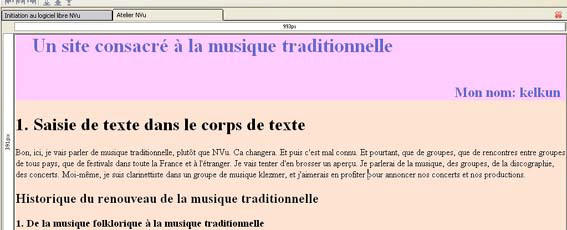
Figure 7-3

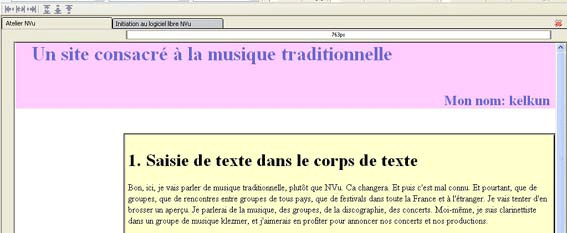
Aussi, à la suite de l'en-tête, j'ai créé un bloc "div" pour le contenu de texte principal, qui coure jusqu'à la fin de la page. Pour ce bloc, j'ai fixé des marges gauche et droite de 10 px. Bien plus, ce nouveau bloc "div" pourra recevoir toutes les indications de style et de positionnement que je souhaite (fig. 7-4). Très commode. Je peux par exemple donner une marge gauche suffisamment importante (20%) pour que je puisse y placer par la suite des listes verticales. C'est ce que j'ai fait dans ma page de bienvenue de ce site (leçon 7).
Figure 7-4

La suite
Contenu de la leçon 6
 Retour à la leçon 4: blocs de titres
Retour à la leçon 4: blocs de titres
Mise en ligne 18 octobre 2006