

Contenu des 10 leçons
Leçon 1: Saisie et style de texte Leçon 3: ch.3, Création de blocs "paragraphe" - ch.4, Style des blocs
Leçon 3: ch.3, Création de blocs "paragraphe" - ch.4, Style des blocsContenu de la leçon 3 (Chapitre 3: Blocs "paragraphe" - Chapitre 4: Style des blocs)

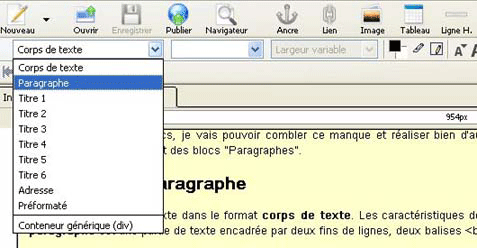
Pour lui attribuer vraiment la nature d'un paragraphe, et qu'il ne soit pas seulement une partie du corps de texte, je place le curseur dans le paragraphe de corps de texte. Puis je sélectionne [Paragraphes] dans le menu déroulant des formats de paragraphes de la barre de mise en forme (fig. 3-1). C'est-ce que je vais effectuer pour le paragraphe que vous lisez, après l'avoir recopié pour voir la différence.
Mis à part le fond jaune que je viens d'ajouter pour que vous distinguiez ce paragraphe comme une figure, (grâce d'ailleurs à sa nature de bloc comme nous allons le voir), il y a vraiment peu de changements. Dans le cas présent, cela n'a fait que décaler le texte vers le bas. Pas grand intérêt? Et bien si. Maintenant, mon paragraphe est singularisé et identifié, et je vais pouvoir lui donner d'autres attributs, un autre formatage.Figure 3-2

Figure 3-3

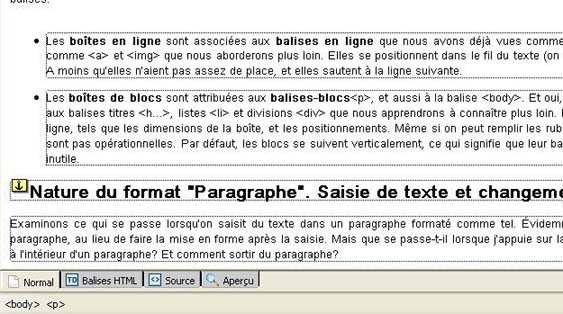
Examinons ce qui se passe lorsqu'on saisit du texte dans un paragraphe déclaré comme tel par la balise <p>. Évidemment, j'ai la possibilité de saisir du texte à l'intérieur du bloc paragraphe, au lieu de faire la mise en forme après la saisie. Mais que se passe-t-il lorsque j'appuie sur la touche ENTRÉE? Est-il possible de faire des sauts de lignes à l'intérieur d'un paragraphe? Et comment sortir du paragraphe?
Essayez. La touche ENTRÉE crée un saut de ligne à l'intérieur du paragraphe en posant une balise <br>, mais pas de nouveau paragraphe. Mais attention, si je tape une deuxième fois sur la touche ENTRÉE, la ligne vide précédente est changée en un nouveau paragraphe,
<br></p>
<p></p>
avec une balise de fin </p> pour clore le premier paragraphe, et deux balises <p> </p> pour créer le suivant. Du coup la première balise <br> est inopérante et superflue, mais elle reste. C'est pourquoi, il y a un outil prévu pour éliminer les balise <br> superflues: [Outils]>[Nettoyeur de balise]. Cocher [Nettoyer les <br> superflus].
Remarque Cela explique pourquoi quand je veux effacer cette fin de paragraphe avec la touche "Efface le dernier caractère", certaines fois (mais pas toujours!), il faut que j'appuie deux fois sur la touche. La première action efface <p></p> et la deuxième efface <br> .
Cependant, attention à nouveau: cela peut se passer autrement selon l'option "Comportement de la touche ENTRÉE". Dans le menu [Outils]>[Préférences], je sélectionne [Avancées], puis dans la rubrique [Comportement de la touche Entrée], je coche: [Crée automatiquement un nouveau paragraphe]. En corps de texte, cela ne fait aucune différence, mais là, en format "Paragraphe", ça change quelque chose. Si je tape la touche ENTRÉE, je crée directement un second paragraphe-bloc avec les balises <p></p>. Les deux paragraphes sont bien séparés par un espace vide, une marge en haut et une marge en bas.
Et si je veux un retour à la ligne dans le même paragraphe? Ça peut être utile si je donne un fond de couleur au paragraphe. Si j'ai un seul paragraphe avec plusieurs lignes, il aura un fond continu. Si j'ai deux paragraphes, j'aurai deux fonds séparés par la marge blanche. Très simple: Je crée un saut de ligne en appuyant sur MAJ+ENTRÉE, comme dans les traitements de texte habituels.
Il faut donc bien distinguer les fins de ligne (retour à la ligne) par lesquelles le style n'est pas interrompu, et les fins de paragraphe qui mettent fin au paragraphe et à son style. Dans le premier cas, je reste dans le paragraphe, dans l'autre cas, j'en sors immédiatement.
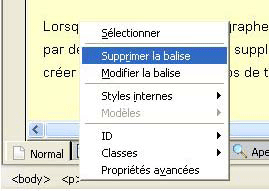
Autre possibilité pour sortir du format "Paragraphe", ou pour enlever le format Paragraphe, sélectionner [Corps de texte] dans le menu des styles de paragraphe (figure 3-1). Ou encore curseur dans le paragraphe, aller dans le menu contextuel du sélecteur de la barre d'état, et sélectionner [Supprimer la balise] (fig3-4).
Figure 3-4

Selon mon expérience, il est plus commode de choisir l'option [Crée automatiquement un nouveau paragraphe], et de changer de ligne à l'intérieur d'un paragraphe avec MAJ+ENTRÉE. On retrouvera le même comportement dans d'autres blocs.
Ces petits détails nous révèlent la nature des blocs paragraphes. Ils permettent de créer des paragraphes, grande découverte. Cela signifie que par défaut, le style d'un paragraphe est identique à celui du corps de texte avec une marge en haut et une marge en bas qui rend inutile l'insertion d'une ligne vide. Il y a interpénétration des marges de paragraphes successifs de telle sorte que la marge en haut du deuxième paragraphe ne s'ajoute pas à la marge en bas du précédent. Et lorsque je quitte un paragraphe en changeant de ligne, un nouveau paragraphe démarre. Idéal pour écrire une suite de paragraphes!
Évidemment! J'insiste cependant, car au fur et à mesure que j'ai avancé plus loin dans l'édition web, je me suis demandé qu'est-ce qui faisait la différence entre les différents types de blocs. Car enfin, nous allons découvrir qu'à n'importe quel bloc, on peut donner à peu près n'importe quel style.
Par exemple, si je veux, je peux donner immédiatement au paragraphe des marges nulles. C'est ce que nous allons examiner tout de suite.
Lorsque j'ai attribué au paragraphe en corps de texte le format "Paragraphe", nous avons constaté qu'il se décalait vers le bas, n'est-ce pas? C'est parce que le style par défaut génère des marges supplémentaires en haut et en bas. Bien sûr, on peut modifier ces marges et choisir tous les autres attributs que l'on veut (texte, boîte, bordure, fond) pour créer un style distinct du corps de texte, et cela de trois façons différentes, en fonction de ce que l'on veut obtenir.
Je peux donner un style particulier à un seul paragraphe, par exemple celui que je suis en train d'écrire, formaté en "Paragraphe". On connaît déjà cette façon de procéder, car elle est est la même que pour n'importe quelle balise. C'est celle qui consiste à fixer les propriétés de la boîte associée.
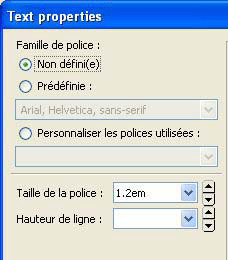
Je place le curseur dans le paragraphe, et le sélecteur de la balise <p> apparaît dans la barre d'état en bas de la page. Je survole ce sélecteur pour accéder au menu [Styles internes] avec le clic droit de la souris. Ensuite, je peux fixer le style que je veux dans ce menu (figure 4-1): [Propriétés du texte], [Propriétés des bordures], [Propriétés du fond], [Propriétés de la boîte]. Par exemple, dans ce paragraphe, j'ai fixé une taille de police de 1.2 em, et une couleur de fond rose, une largeur de 76% et des remplissages gauche et droit de 4px.
Figure 4-1

De
nouvelles
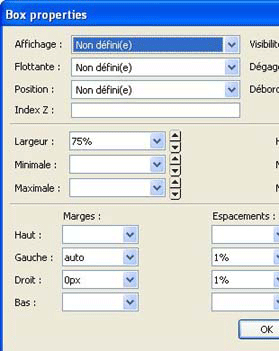
propriétés sont réglables avec [Propriétés de la boîte], comme la largeur du bloc, fixée dans ce paragraphe à 75%, la hauteur, les marges, l'espacement.
L'espacement est la marge interne, l'espace qu'on ajoute à la largeur de texte pour définir le fond et les bordures. Les marges s'ajoutent autour du fond et des bordures. Si l'on veut calculer l'occupation
totale de la boîte en largeur, il faut ajouter les trois (du moins, lorsqu'on affiche le texte avec Mozilla. Ce n'est pas le cas avec Internet Explorer)
La position sur la ligne, à gauche ou à droite, au milieu est obtenue en choisissant les marges.
Remarque: si je veux que le paragraphe soit aligné
à droite, je suis tenté de fixer la marge droite à 0. Et bien, dans le cas de l'affichage avec Internet Explorer, cela ne marche pas. Dans le cas de Mozilla, cela ne marche que si j'inscris pour la marge gauche "auto" (figure 4-2).
Figure 4-2

Pour centrer, choisir la même marge à gauche et à droite, et laisser la largeur indéfinie. Car bien sûr, il faut que les chiffres soient compatibles. La somme des marges, des espacements et de la largeur ne doit pas dépasser 100% par exemple. Donc il est recommandé de choisir certaines valeurs (les marges et les espacements, ou une marge et la largeur), et laisser une propriété indéterminée afin qu'elle se règle automatiquement (la deuxième marge ou la largeur du texte qui s'ajuste à l'écran).
Note: La manière la plus spécifique pour centrer le bloc est d'inscrire dans les cases [Marge gauche] et [Marge droite] la valeur "auto", du moins avec Mozilla comme afficheur. Ça ne s'invente pas! Cependant, ATTENTION. Internet Explorer ignore cette déclaration. Pour IE, il faudra employer par exemple un attribut html align="center".
Je vous rappelle que quand nous fixons ces valeurs de style, le logiciel va coller les déclarations de style à l'intérieur de la balise: <p style =" ">, comme le montre le mode Source.
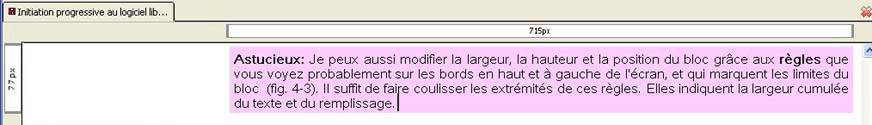
<p style="font-weight: inherit; background-color: rgb(255, 226, 226); width: 75%; padding-right: 1%; padding-left: 1%; margin-left: auto; margin-right: auto; font-size: 1.1em;"><br>Astucieux: Je peux aussi modifier la largeur, la hauteur et la position du bloc grâce aux règles que vous voyez probablement sur les bords en haut et à gauche de l'écran, et qui marquent les limites du bloc (fig. 4-3). Il suffit de faire coulisser les extrémités de ces règles. Elles indiquent la largeur cumulée du texte et du remplissage.
Figure 4-3. Utiliser les règles, en haut et à gauche

Pour afficher ou non les règles, il faut aller dans la barre des menus:
[Affichage]>[Barres d'outils]>[Règles]
Afin de distinguer toute une catégorie de paragraphes de façon spécifique, par exemple les paragraphes qui me servent de démonstration et que je voudrais mettre en évidence comme une figure, je vais définir un style pour cette catégorie ou classe, appelé un style de "classe", et j'appliquerai ce style de classe aux paragraphes sélectionnés.
On sait déjà comment créer un style de classe puisqu'on s'en est servi avec la balise <span> (voir leçon 2). Il suffit de faire la même chose avec la balise <p>. Je formate un paragraphe tel que je le veux, tel le paragraphe mauve ci-dessus. Je place le curseur dans ce paragraphe.
Par le menu [Styles internes] de la barre d'état, j'utilise la fonction [Extraire et créer un style générique]. La boîte de dialogue s'ouvre (figure 2-7), j'enlève la sélection [cet élément uniquement] et je coche [tous les éléments] et [de classe]. Je donne un nom à la classe: "mauve". Là j'ai encore un choix: [de même type] ou pas?
Euh, du moins c'est ce qu'il devrait faire, mais en fait, c'est la même indication qui s'affiche en mode Source, preuve qu'elles sont équivalentes. Les deux procédés donnent le même résultat.
Remarque: Une fois que cette opération a été effectuée, la fonction [Extraire et créer un style générique] n'est plus active. Bien sûr, puisqu'une fois que vous avez extrait le style intégré pour le placer dans la feuille de style, il n'y a plus rien à extraire.
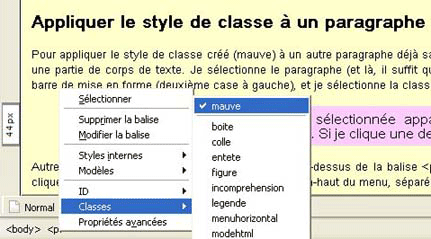
Pour appliquer le style de classe créé (.mauve) à un autre paragraphe déjà saisi ou en cours de saisie, je procède de façon (presque) identique à ce que j'ai fait en corps de texte. Je sélectionne le paragraphe (et pour cela, il suffit que le curseur soit positionné dans le paragraphe), je vais dans le menu déroulant de la barre de mise en forme (deuxième ligne, première case à gauche), et je sélectionne la classe voulue.
La classe sélectionnée apparaît alors dans le haut du menu déroulant au-dessus d'une barre horizontale. Si je clique une deuxième fois, cela l'annule.
Autre méthode: je me rends dans la barre d'état, au-dessus de la balise <p>. On a l'habitude d'aller voir [Styles internes]. Cette fois, je vais voir [Classes]. Je clique sur la classe que je veux, et elle se retrouve en-haut du menu, séparée par une barre horizontale et cochée (figure 4-4).
Figure 4-4

Enfin, troisième cas, je peux avoir envie de définir un style commun à tous les éléments <p>, remplaçant le style par défaut de cet élément. On agit de la même façon que pour définir une classe, procédé vu ci-dessus. Avec le curseur dans le paragraphe façonné au format voulu, j'affiche le menu contextuel de la barre d'état et je sélectionne [Extraire et créer un style générique] (figure 2-7). J'enlève la sélection [cet élément uniquement] et je coche [tous les éléments]. La différence est que je sélectionne maintenant [de même type], et je ne coche pas [de classe]. Automatiquement, tous les paragraphes <p> sont formatés dans ce style.
En mode Source, il n'y a plus aucune déclaration après la balise <p>. Les déclarations sont reportées dans la feuille de style de l'en-tête: <head> </head>, entre les balises <style> et </style>.Puisque la manoeuvre d'extraction a pour effet de reporter les déclarations de style dans la feuille de style, il est également possible de les y inscrire directement. Voici donc une méthode alternative générale pour définir le style générique de <p> qui utilise directement la feuille de style, par l'intermédiaire de l'éditeur CSS. Elle a l'avantage qu'on peut y définir les styles avant même d'avoir saisi aucun paragraphe ni corps de texte, comme choix de départ.
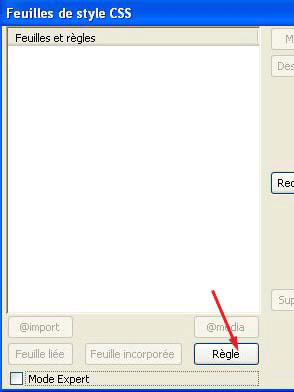
Pour accéder à la feuille de style, je me rends dans [Outils]>[Editeur CSS] (fig. 4-5). Si aucun style n'a encore été créé, la rubrique [Feuilles et règles] est vide.
Figure 4-5

Pour créer une feuille de style, il y a une méthode pour débutant et une pour expert. Je vous recommande de désélectionner [Mode Expert], cela affichera une fenêtre plus simple, puis cliquez sur [Règle]. Voici ce que nous obtenons:
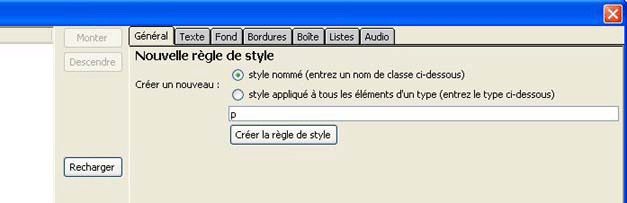
Figure 4-6. Créer un style pour un type de balise

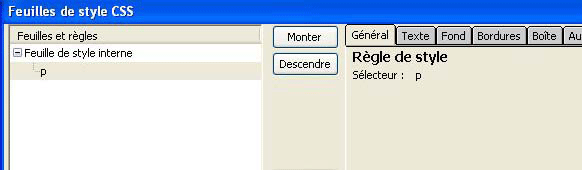
Je sélectionne [style appliqué à tous les éléments d'un type], et j'inscris le sélecteur du type: "p". Puis je clique sur [Créer la règle de style]. J'obtiens ceci (figure 4-7).

Puis je procède exactement comme avec les classes (leçon 2 et figure 2-10). Avec les onglets, je peux choisir les caractéristiques: propriétés du [Texte], du [Fond], des [Bordures] et de la [Boîte]. Puis cliquer sur le bouton "[Fermer] en bas à droite.
Récapitulons ce que nous savons de la création de styles par cet éditeur de feuille. Au cours des sections précédentes, nous avons créé des classes qui s'appliquent à des portions de texte ou à des blocs, et un style de paragraphe obtenu par extraction. La feuille de style existe donc déjà (figure 2-10). A partir de cette feuille, je peux
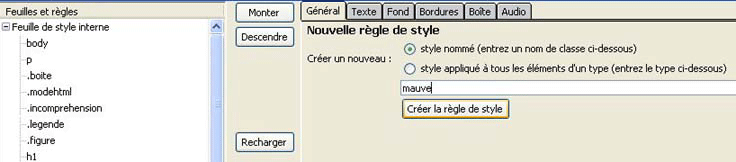
Pour créer ou modifier un style, la méthode est toujours la même. Je clique sur le + en haut à gauche devant [Feuille de style interne]. J'y vois bien tous les styles déjà créés. Je désélectionne [Mode Expert]. Je clique sur [Règle] (figure 4-5). J'obtiens le tableau "Nouvelle règle de style". Puis:
S'il s'agit de créer de nouveaux styles, comme je viens de le faire pour le sélecteur <p>, je ne sélectionne rien à gauche, et c'est le panneau "Nouvelle règle de style" qui reste à droite.
Figure 4-8. Créer une classe

Puis je clique sur [Créer la règle de style] et les onglets des propriétés sont accessibles à nouveau.
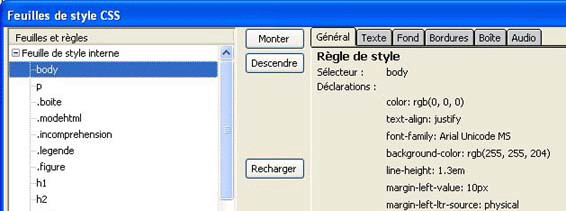
S'il s'agit de modifier un style déjà créé, je le sélectionne dans le tableau de gauche. Les règles déjà définies sont inscrites dans le tableau de droite, dans l'onglet [Général]. Je peux les modifier en cliquant sur les onglets [Texte], [Fond], [Bordures], [Boîte]. On sait déjà le faire.
Figure 4-9. Modifier un style

Une boîte imbriquée dans une autre hérite des propriétés de la boîte conteneur. La boîte conteneur est encore dite "parent" et la boîte contenue est dite "enfant". Une classe n'est définie habituellement que par quelques valeurs de propriétés, par exemple uniquement la couleur de fond. Lorsque j'applique cette classe à un partie de texte incluse dans un paragraphe, les autres propriétés de ce texte telles que la taille de la police seront héritées du paragraphe. Si la taille n'est pas précisée dans le style du paragraphe, celui-ci la reçoit du corps de texte. Il y a donc une hiérarchie des styles. Par défaut, la marge gauche d'une boîte est alignée sur la marge gauche du bloc conteneur.
Dans la feuille de style, les styles des classes et des éléments s'inscrivent dans l'ordre de leur création. Cet ordre a-t-il une importance? Oui, en partie. Comme le navigateur lit les styles dans l'ordre de leur écriture, les éléments parents doivent être indiqués en premier. On inscrit d'abord les styles les plus généraux et on va vers les plus spécifiques et particuliers. D'abord obligatoirement "body", puis les différents éléments p, h1, etc.. suivis des classes.
Il est facile de modifier l'ordre de création en utilisant les boutons [Monter] et [Descendre] (figure 4-8).
Anomalie: Cependant, la touche [Descendre] ne fonctionne pas.
La suite
Contenu de la leçon 4
Retour à la leçon 2: Boîtes. Style interne. Classes de style
Mise en ligne 18 octobre 2006